En el diseño de experiencias de usuario (UX), la claridad y la comunicación son esenciales. Los diseñadores necesitan herramientas eficaces para visualizar y comunicar cómo interactúan los usuarios con una interfaz. Aquí es donde los wireflows entran en juego. Los wireflows combinan las fortalezas de los wireframes y los diagramas de flujo, proporcionando una representación detallada y visualmente clara del flujo de usuario. Este artículo explora la importancia del wireflow en el UX Design, sus beneficios y cómo crearlos.
¿Qué es un Wireflow?
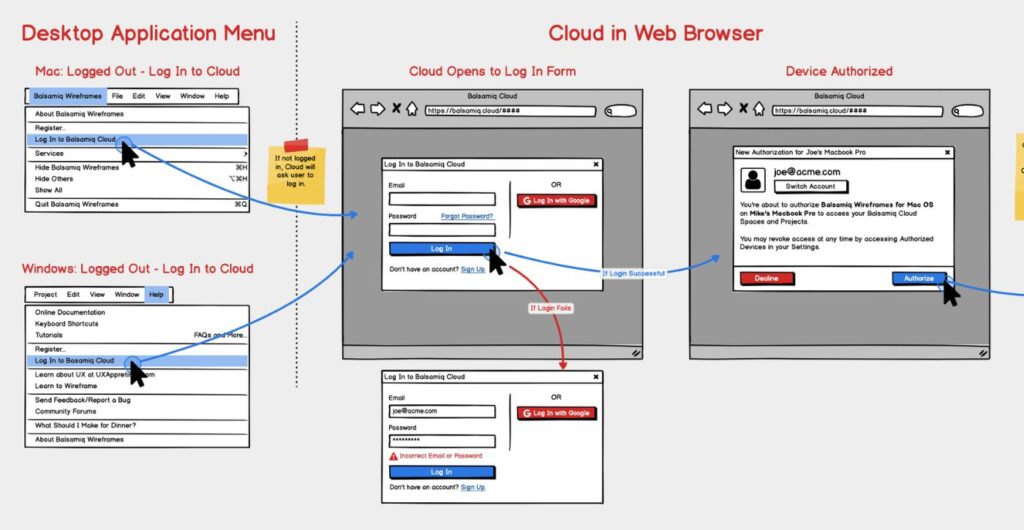
Un wireflow es una técnica híbrida de diseño que fusiona wireframes con diagramas de flujo para representar tanto el flujo de usuario como los cambios de estado en una interfaz de usuario. A través de esta combinación, los wireflows muestran cómo los usuarios navegan y utilizan un producto digital, describiendo cada paso del camino con detalles visuales y anotaciones.
Los wireframes son excelentes para mostrar la estructura estática de una interfaz, destacando dónde se ubican los elementos y cómo se ven. Sin embargo, a menudo no capturan la complejidad de las interacciones dinámicas que ocurren cuando un usuario interactúa con el sistema. Los diagramas de flujo, por otro lado, son útiles para mapear las decisiones y rutas que un usuario puede tomar, pero no representan el diseño visual. Al combinar estos dos enfoques, los wireflows ofrecen una visión completa del diseño y la interacción del usuario.

Beneficios de un Wireflow
Visualización Clarificada del Flujo de Usuario
Uno de los mayores beneficios de los wireflows es la capacidad de visualizar claramente el flujo de usuario. Los wireflows muestran no solo las pantallas individuales, sino también cómo estas pantallas están conectadas y cómo el usuario navega entre ellas. Esto es particularmente útil para identificar posibles puntos de fricción o confusión en el diseño temprano del proceso.
Comunicación Eficaz
Los wireflows permiten a los diseñadores comunicar de manera efectiva cómo debería funcionar una interfaz. Al incluir wireframes conectados por flechas y anotaciones, los wireflows proporcionan un contexto visual y funcional que es fácil de entender para todos los miembros del equipo, incluidos los desarrolladores, gerentes de producto y otras partes interesadas. Esto facilita una mejor colaboración y asegura que todos estén alineados en cuanto a la visión del producto.
Anticipación de Problemas
Los wireflows permiten a los diseñadores prever y abordar problemas antes de que se conviertan en costosos errores en las etapas posteriores del desarrollo. Al mapear el flujo completo del usuario y visualizar las posibles rutas y decisiones, es más fácil identificar y corregir problemas de usabilidad o lógica antes de la implementación.
Flexibilidad y Adaptabilidad
Otra ventaja de los wireflows es su flexibilidad. Se pueden modificar y adaptar fácilmente a medida que cambian los requisitos del proyecto o se descubren nuevas necesidades de usuario. Esta capacidad de ajuste rápido hace que los wireflows sean una herramienta valiosa durante todo el ciclo de vida del diseño y desarrollo del producto.

¿Cómo crear un Wireflow?
1. Empezar con Palabras
El primer paso para crear un wireflow es definir la necesidad y el problema a resolver. Comienza escribiendo una historia de usuario que describa el objetivo del usuario y los problemas que enfrentan. Por ejemplo, «Como usuario, quiero una forma rápida de comprar una sudadera con capucha para poder recibirla lo antes posible.»
Una vez que tengas la historia de usuario, puedes desarrollar un flujo de tareas simple utilizando palabras. Describe los pasos que el usuario debe seguir para completar la tarea. Esta descripción inicial servirá como base para desarrollar los wireframes y diagramas de flujo.
2. Definir Pantallas Clave
El siguiente paso es identificar y diseñar las pantallas clave de la interfaz. Piensa en términos de puntos de inicio y finalización, así como en los momentos en los que la interfaz cambia de estado. Por ejemplo, en el flujo de «comprar una sudadera con capucha», el punto de inicio podría ser la página del producto, y el punto de finalización, la página de confirmación de compra.
Para cada pantalla clave, crea un wireframe que represente los elementos visuales y la disposición de la interfaz en ese estado. Asegúrate de incluir todos los elementos interactivos y de anotar cualquier acción o cambio que ocurra como resultado de la interacción del usuario.
3. Conectar Pantallas
Una vez que hayas definido y creado los wireframes de las pantallas clave, es hora de conectarlas. Usa flechas para indicar cómo el usuario navega de una pantalla a otra y qué acciones o decisiones llevan a esos cambios. Por ejemplo, desde la página del producto, una flecha puede llevar al carrito de compras después de que el usuario haga clic en «Agregar al carrito.»
También es importante incluir puntos de decisión y mostrar qué sucede en diferentes casos. Si el usuario elige una opción en lugar de otra, muestra cómo cambia el flujo y qué nuevas pantallas o estados se presentan. Esta visualización detallada ayuda a anticipar posibles desviaciones y planificar cómo manejar cada escenario.
Aprende mas sobre Wireflows con NEOLAND
Los wireflows son una herramienta poderosa en el arsenal de un diseñador de UX. Combinan la visualización estructural de los wireframes con la lógica direccional de los diagramas de flujo, proporcionando una representación completa y detallada del flujo de usuario. Esta técnica no solo facilita la comunicación efectiva dentro del equipo de diseño, sino que también ayuda a anticipar y resolver problemas antes de que se conviertan en costosos errores en la fase de desarrollo.
Para aquellos interesados en profundizar en el diseño de UX y aprender técnicas avanzadas como los wireflows, te invitamos a unirte al Bootcamp de NEOLAND. Descubre más y da el siguiente paso en tu carrera de diseño en NEOLAND Bootcamp UX/UI Design.