¿Qué es el Desarrollo Web?
Te explicamos en qué consiste el Desarrollo Web, qué lenguajes y herramientas se usan para programar y cuáles son los primeros pasos para empezar a entenderlo y utilizarlo a nivel profesional.

Hablar de Desarrollo Web es hacer mención a uno de los campos más amplios que existen dentro del mundo de la programación, con una constante actualización de lenguajes y herramientas que, si bien mantienen sus conceptos esenciales a lo largo del tiempo, requieren de actualización y sobre todo de creatividad al aplicarlos en el mundo profesional.
Con frecuencia pensamos que el Desarrollo Web solo está orientado a la creación de páginas web, pero este campo va mucho más allá y actualmente nos sirve tanto para el desarrollo de webs convencionales como aplicaciones móviles e incluso la creación de programas de software (hoy en día ya es común usar software “en la nube” como son las herramientas de Google o de Microsoft). Un universo que se va ampliando al digitalizarse toda nuestra vida cotidiana y que sin duda se ha convertido en una de las necesidades de la mayor parte de las empresas, sea cual sea su sector.
La demanda laboral de profesionales del Desarrollo Web (Web Developers, Full Stack Web Developers…) está en constante crecimiento, llegando a ser en nuestros días una profesión que prácticamente tiene asegurada la empleabilidad nada más terminar tus estudios. De hecho solo en Neoland tenemos cerca del 98% de inserción laboral de todos los alumnos que cursan el Bootcamp Web Developer, precisamente creado para formar perfiles de Full Stack Web Developers que en unos pocos meses pueden comenzar a trabajar en empresas de todo tipo. No olvidemos que el Desarrollo Web y la programación en el medio digital es algo completamente transversal en nuestros días: cada vez tenemos más servicios y más actividades comunes que realizamos “conectados” a la red.
¿En qué consiste el Desarrollo Web?
¿Pero qué es el Desarrollo Web y en qué consiste exactamente? ¿Cómo saber si es la profesión a la que me quiero dedicar? Estas preguntas probablemente te la hayas respondido si estás ya decidido a dedicar tu trabajo a este apasionante mundo, pero si todavía tienes dudas o no sabes en qué consiste esta disciplina de programación, te lo contamos paso a paso a continuación.
Cuando hablamos de Desarrollo Web debemos tener muy claro que no es algo que se estudie una vez y ya se adquiera el conocimiento. De hecho podríamos decir que hay una pequeña parte de conocimiento teórico pero más del 80% es pura práctica y experiencia. Una vez que entras en el mundo de la programación te darás cuenta que precisamente casi todo es práctica, no dejar nunca de experimentar y probar, de actualizarse con nuevos lenguajes y herramientas de trabajo.
El Desarrollo Web se divide esencialmente en dos perfiles o ramas profesionales: el Front-End Development y el Back-End Development; dos campos de conocimiento y tipo de trabajo especializado, aunque verás que siempre se acaban cruzando y entremezclando a la hora de dar vida a cualquier proyecto digital. Hoy en día además las compañías cada vez buscan más perfiles que dominen ambas áreas y por supuesto debes dominarlas si en tu caso tienes pensado crear tu propio proyecto o StartUp tecnológica.
¿Qué es el Front-End?
El Front-End de una página web o aplicación es la parte que vemos como usuarios, todo lo que tiene que ver con la interacción que tenemos con cada elemento que visualizamos. Todo front-end de cualquier web o app está compuesto por tres tipos de lenguajes de programación que son la base de esta disciplina: HTML, CSS y JavaScript.
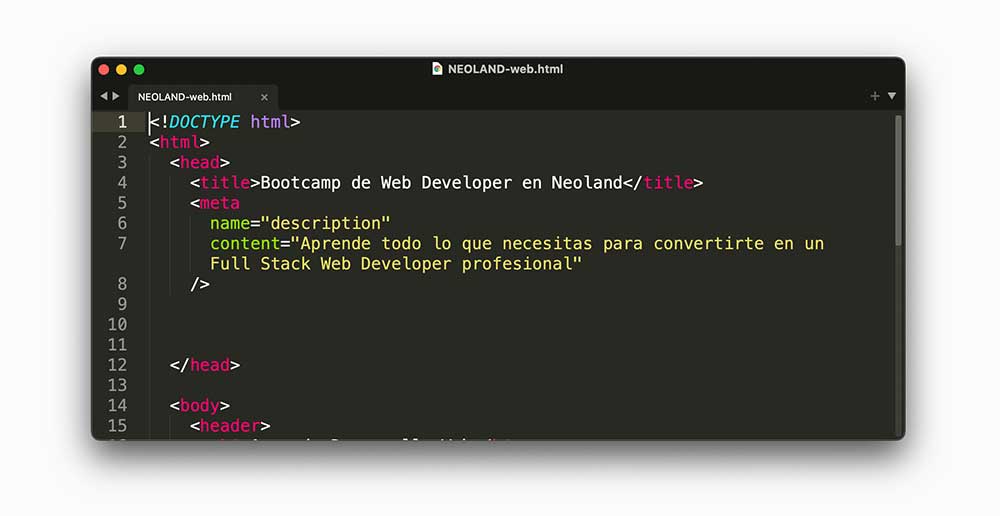
HTML
El lenguaje HTML es la base de cualquier sitio web y es lo primero que vas a aprender cuando comiences tus primeros pasos en el Desarrollo Web. Podríamos decir que se trata de la maqueta base de una web, de un “esqueleto” o estructura del sitio en el que organizamos cómo van a aparecer los contenidos y a ser vistos de forma ordenada en un diseño por los usuarios.

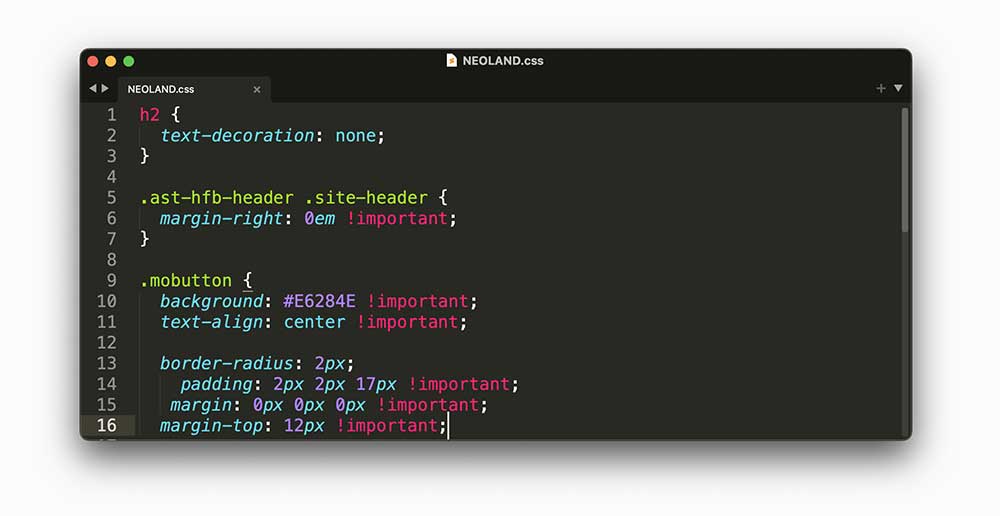
CSS
Por otro lado, el lenguaje CSS es donde nos centramos en todo lo que tiene que ver con el diseño, el “Web Design” puro. El código CSS nos permite dotar a nuestra web/app de diferentes elementos estilísticos como los colores, formas, estilos de tipografías, tamaños de elementos, etc. Un buen diseñador en el mundo del desarrollo es un buen programador de CSS.

JavaScript
Respecto a JavaScript, nos encontramos con un lenguaje algo más complejo, ya que éste nos servirá no tanto para la estructura de los elementos (HTML) o el diseño estilístico de los mismos (CSS) sino que aquí crearemos contenido dinámico, la auténtica interacción de nuestra web o aplicación. Con este tipo de interacciones nos referimos a la creación de formularios, espacios de expresión para los usuarios (comentarios, actividades, personalizaciones de perfiles como en las redes sociales…) e incluso animaciones o acciones que tienen que ver con la experiencia del usuario en una web. En definitiva todo lo que tiene que ver con el funcionamiento de todo aquello con lo que queramos poder interactuar.

Ejemplo para entender los diferentes lenguajes Front-End:
Si queremos que exista un botón en nuestra web o aplicación, usaremos los lenguajes de Front-End para funciones diferentes:
¿Dónde está el botón ubicado en nuestra maqueta? Para ello usaremos HTML.
¿Qué forma, colores y tamaño tiene el botón? Usaremos CSS para esto.
¿Qué ocurre cuando pulso el botón? Para ello usaremos JavaScript.
Esta es una forma muy simple de comprender el funcionamiento de estos tres lenguajes de Front-End, los esenciales para cualquier Desarrollo Web, pero como puedes intuir esto solo es el principio: a partir del manejo de los códigos puedes construir literalmente cualquier cosa que se te ocurra. Todas las grandes webs, apps y programas de software que conocemos están construidos con estos mismos lenguajes.
Librerías y Frameworks en Javascript
Pero JavaScript todavía va más allá y es que dentro de este código existen las llamadas “librerías” o “bibliotecas” – seguro que has leído algo sobre ellas o has visto este término si has buscado contenidos sobre Javascript – que son básicamente códigos ya programados y reutilizables libremente para conseguir crear determinadas funciones a cada elemento de nuestro sitio. Esencialmente proporcionan soluciones rápidas a los programadores para poder resolver problemas o tipos de interacción concretos.
Los “frameworks” por su parte serían más amplios, ya que nos proporcionan no solo bibliotecas sino “entornos de trabajo” completos en los cuales ya tienes todo lo que necesitas para crear de cero cualquier web o aplicación.
Hablando de estas librerías y frameworks hay que hacer mención especial a una de las “librerías-framework” más utilizadas y sin duda la que más ha innovado en los últimos años: ReactJS. Esta tecnología fue creada por ingenieros de Facebook (Meta™) y se utiliza en la mayoría de las grandes compañías tecnológicas de todo el mundo. En el Bootcamp Web Developer de NEOLAND precisamente incluimos en el programa también a ReactJS dada la altísima demanda que hay de este entorno de trabajo en las grandes empresas tecnológicas.
¿Qué es el Back-End?
Si en Front-End hablamos de todo lo que tiene que ver con la parte “frontal” tanto en lo visual como en lo dinámico de un proyecto web o aplicación, en el desarrollo Back-End se trata todo aquello que ocurre en el servidor donde está alojado el proyecto que se está programando. Como sabemos, todas las webs están “alojadas” en un espacio virtual que son los llamados servidores y precisamente existe todo un campo dentro del Desarrollo Web dedicado a la creación de estos servidores, su funcionamiento, bases de datos, fuentes de información, etc.

Puedes crear un servidor y sus funcionalidades te sirves de herramientas de Javascript que son necesarias aprender como NodeJS, ExpressJS o Handlebars así como con MongoDB entre otras. Con estas herramientas, librerías y otros frameworks puedes ya realizar proyectos digitales complejos para web, softwares en la nube o aplicaciones de diferentes tipos gestionando también bases de datos e interacciones de usuarios.
Los lenguajes de desarrollo back-end son numerosos e incluyen también algunos fundamentales como Ruby, PHP, un profundo conocimiento de librerías Javascript (que mencionábamos ya en el punto anterior) que son específicas para este entorno. Estas se pueden utilizar para almacenar información del sitio web, por ejemplo, si un usuario completa un formulario en la página o si el sitio web requiere inicios de sesión, estos datos deberán almacenarse en algún lugar. En la mayoría de los casos, las bases de datos utilizan SQL y se ejecutan en un servidor como MySQL o Microsoft SQL Server.
¿Qué hace un Desarrollador Web Profesional?
Como hemos visto, el Desarrollador Web, bien sea especializado en Front-End, en Back-End o en ambos (que es cuando se le llama Full Stack Web Developer), se dedica esencialmente a la programación de páginas web, aplicaciones en la nube, apps para dispositivos móviles y tablets o incluso al desarrollo de software. Es una labor muy creativa, lejos de lo que hasta hace pocos años se pensaba sobre el mundo de la programación: el Web Developer se encarga de dar vida a los proyectos digitales, transformar en realidad tangible una idea y por supuesto no solo programar códigos de funcionalidades sino intervenir también en todo el diseño de una página web.
Podríamos decir que los desarrolladores son los nuevos “arquitectos” y “creativos” del mundo digital, ya que son la pieza imprescindible para que cualquier proyecto cobre vida. Estos proyectos pueden ser para grandes desarrollos de diversas marcas y empresas así como también más personales. En NEOLAND siempre animamos y también asesoramos para que nuestros alumnos creen sus propios proyectos digitales y StartUps.
La creciente necesidad de programadores profesionales en todo tipo de sectores ha hecho que en el mercado laboral se dispare una demanda exponencial de ofertas que aseguran casi totalmente la empleabilidad de un Web Developer.
En España el sueldo de un Web Developer está entre los 19.000€ de un perfil Junior hasta los 45.000 de un Senior con varios años de experiencia profesional.
¿Cómo empezar a estudiar Desarrollo Web?
En muchas ocasiones habrás oído que toda la información para ser programador está ya en internet. Es totalmente cierto, pero como te darás cuenta al dar tus primeros pasos es más que necesario que te enseñen las técnicas y herramientas adecuadas, así como aquellos lenguajes y atajos de los mismos que te permitirán adquirir un alto nivel profesional en muy poco tiempo sin perderte o tener lagunas de conocimiento.
Por todo ello te animamos a que te apuntes a nuestros Bootcamp Web Development, donde tendrás a un profesor siempre a tu lado para resolver tus dudas y guiarte en todo el proceso de aprendizaje, con una metodología “learning by doing” en la que lograrás formarte al nivel que precisamente requieren las empresas que están buscando estos perfiles y en las que a diario entran a formar parte muchos de nuestros alumnos.
Bootcamps
Nuestros programas Bootcamp de Desarrollo Web están disponibles en horarios Full-Time y Part-Time para convertirte en un profesional en pocos meses.
En este Bootcamp aprenderás todo lo necesario
para convertirte en Full Stack Web Developer a
nivel profesional.
¿Qué es el Desarrollo Web?
Te explicamos en qué consiste el Desarrollo Web, qué lenguajes y herramientas se usan para programar y cuáles son los primeros pasos para empezar a entenderlo y utilizarlo a nivel profesional.

Hablar de Desarrollo Web es hacer mención a uno de los campos más amplios que existen dentro del mundo de la programación, con una constante actualización de lenguajes y herramientas que, si bien mantienen sus conceptos esenciales a lo largo del tiempo, requieren de actualización y sobre todo de creatividad a la hora de aplicarlos en el plano profesional.
Con frecuencia pensamos que el Desarrollo Web solo está orientado a la creación de páginas web, pero este campo va mucho más allá y actualmente nos sirve tanto para el desarrollo de webs convencionales como aplicaciones móviles e incluso la creación de programas de software (hoy en día ya es común usar software “en la nube” como son las herramientas de Google o de Microsoft). Un universo que se va ampliando al digitalizarse toda nuestra vida cotidiana y que sin duda se ha convertido en una de las necesidades de la mayor parte de las empresas, sea cual sea su sector.
La demanda laboral de profesionales del Desarrollo Web (Web Developers, Full Stack Web Developers…) está en constante crecimiento, llegando a ser en nuestros días una profesión que prácticamente tiene asegurada la empleabilidad nada más terminar tus estudios. De hecho solo en Neoland tenemos cerca del 98% de inserción laboral de todos los alumnos que cursan el Bootcamp Web Developer, precisamente creado para formar perfiles de Full Stack Web Developers que en unos pocos meses pueden comenzar a trabajar en empresas de todo tipo. No olvidemos que el Desarrollo Web y la programación en el medio digital es algo completamente transversal en nuestros días: cada vez tenemos más servicios y más actividades comunes que realizamos “conectados” a la red.
¿En qué consiste el Desarrollo Web?
¿Pero qué es el Desarrollo Web y en qué consiste exactamente? ¿Cómo saber si es la profesión a la que me quiero dedicar? Estas preguntas probablemente te la hayas respondido si estás ya decidido a dedicar tu trabajo a este apasionante mundo, pero si todavía tienes dudas o no sabes en qué consiste esta disciplina de programación, te lo contamos paso a paso a continuación.
Cuando hablamos de Desarrollo Web debemos tener muy claro que no es algo que se estudie una vez y ya se adquiera el conocimiento. De hecho podríamos decir que hay una pequeña parte de conocimiento teórico pero más del 80% es pura práctica y además constante en el tiempo. Una vez que entras en el mundo de la programación te darás cuenta que todo es práctica, no dejar nunca de experimentar y probar, de actualizarse con nuevos lenguajes y herramientas de trabajo.
El Desarrollo Web se divide esencialmente en dos perfiles o ramas profesionales: el Front-End Development y el Back-End Development; dos campos de conocimiento y tipo de trabajo especializado, aunque verás que siempre se acaban cruzando y entremezclando a la hora de dar vida a cualquier proyecto digital. Hoy en día además las compañías cada vez buscan más perfiles que dominen ambas áreas y por supuesto debes dominarlas si en tu caso tienes pensado crear tu propio proyecto o StartUp tecnológica.
¿Qué es el
Front-End?
El Front-End de una página web o aplicación es la parte que vemos como usuarios, todo lo que tiene que ver con la interacción que tenemos con cada elemento que visualizamos. Todo front-end de cualquier web o app está compuesto por tres tipos de lenguajes de programación que son la base de esta disciplina: HTML, CSS y JavaScript.
HTML
El lenguaje HTML es la base de cualquier sitio web y es lo primero que vas a aprender cuando comiences tus primeros pasos en el Desarrollo Web. Podríamos decir que se trata de la maqueta base de una web, de un “esqueleto” o estructura del sitio en el que organizamos cómo van a aparecer los contenidos y a ser vistos de forma ordenada en un diseño por los usuarios.

CSS
Por otro lado, el lenguaje CSS es donde nos centramos en todo lo que tiene que ver con el diseño, el “Web Design” puro. El código CSS nos permite dotar a nuestra web/app de diferentes elementos estilísticos como los colores, formas, estilos de tipografías, tamaños de elementos, etc. Un buen diseñador en el mundo del desarrollo es un buen programador de CSS.

JavaScript
Respecto a JavaScript, nos encontramos con un lenguaje algo más complejo, ya que éste nos servirá no tanto para la estructura de los elementos (HTML) o el diseño estilístico de los mismos (CSS) sino que aquí crearemos contenido dinámico, la auténtica interacción de nuestra web o aplicación. Con este tipo de interacciones nos referimos a la creación de formularios, espacios de expresión para los usuarios (comentarios, actividades, personalizaciones de perfiles como en las redes sociales…) e incluso animaciones o acciones que tienen que ver con la experiencia del usuario en una web. En definitiva todo lo que tiene que ver con el funcionamiento de todo aquello con lo que queramos poder interactuar.

Librerías y Frameworks
Pero JavaScript todavía va más allá y es que dentro de este código existen las llamadas “librerías” o “bibliotecas” – seguro que has leído algo sobre ellas o has visto este término si has buscado contenidos sobre Javascript – que son básicamente códigos ya programados y reutilizables libremente para conseguir crear determinadas funciones a cada elemento de nuestro sitio. Esencialmente proporcionan soluciones rápidas a los programadores para poder resolver problemas o tipos de interacción concretos.
Los “frameworks” por su parte serían más amplios, ya que nos proporcionan no solo bibliotecas sino “entornos de trabajo” completos en los cuales ya tienes todo lo que necesitas para crear de cero cualquier web o aplicación.
Hablando de estas librerías y frameworks hay que hacer mención especial a una de las “librerías-framework” más utilizadas y sin duda la que más ha innovado en los últimos años: ReactJS. Esta tecnología fue creada por ingenieros de Facebook (Meta™) y se utiliza en la mayoría de las grandes compañías tecnológicas de todo el mundo. En el Bootcamp Web Developer de NEOLAND precisamente incluimos en el programa también a ReactJS dada la altísima demanda que hay de este entorno de trabajo en las grandes empresas tecnológicas.

¿Qué es el
Back-End?
Si en Front-End hablamos de todo lo que tiene que ver con la parte “frontal” tanto en lo visual como en lo dinámico de un proyecto web o aplicación, en el desarrollo Back-End se trata todo aquello que ocurre en el servidor donde está alojado el proyecto que se está programando. Como sabemos, todas las webs están “alojadas” en un espacio virtual que son los llamados servidores y precisamente existe todo un campo dentro del Desarrollo Web dedicado a la creación de estos servidores, su funcionamiento, bases de datos, fuentes de información, etc.
Puedes crear un servidor y sus funcionalidades te sirves de herramientas de Javascript que son necesarias aprender como NodeJS, ExpressJS o Handlebars así como con MongoDB entre otras. Con estas herramientas, librerías y otros frameworks puedes ya realizar proyectos digitales complejos para web, softwares en la nube o aplicaciones de diferentes tipos gestionando también bases de datos e interacciones de usuarios.
Los lenguajes de desarrollo back-end son numerosos e incluyen también algunos fundamentales como Ruby, PHP, un profundo conocimiento de librerías Javascript (que mencionábamos ya en el punto anterior) que son específicas para este entorno. Estas se pueden utilizar para almacenar información del sitio web, por ejemplo, si un usuario completa un formulario en la página o si el sitio web requiere inicios de sesión, estos datos deberán almacenarse en algún lugar. En la mayoría de los casos, las bases de datos utilizan SQL y se ejecutan en un servidor como MySQL o Microsoft SQL Server.
Nuestros mejores alumnos ya trabajan en algunas de las empresas más importantes del mundo.
Bootcamp
Aprende todo lo necesario para convertirte en Full Stack Web Developer con este curso intensivo en horarios Full-Time y Part-Time.

