En el mundo digital de hoy, el diseño de experiencia de usuario (UX) y diseño de interfaz de usuario (UI) son esenciales para crear productos atractivos, funcionales y fáciles de usar. Los principios UX/UI no solo son clave para diseñar interfaces que los usuarios disfruten, sino también para asegurar que la interacción con un producto digital sea lo más fluida posible. Si estás interesado en aprender más sobre este campo o deseas mejorar tus habilidades, en este artículo te explicamos qué son los principios UX/UI y cuáles son los más importantes. Además, te invitamos a conocer más sobre el tema y explorar cómo un Bootcamp de UX/UI Design puede ayudarte a profundizar tus conocimientos en esta disciplina.
¿Qué son los principios UX/UI?
Los principios UX/UI son las bases que guían el diseño de experiencias digitales. Mientras que el UX se enfoca en la experiencia global del usuario con el producto, el UI se centra en la interacción visual y estética de las interfaces. Juntos, UX y UI forman el corazón del diseño digital moderno, buscando que el usuario no solo se sienta cómodo, sino que disfrute y se sienta motivado a interactuar con la plataforma o aplicación.
El objetivo de los principios UX/UI es asegurar que el diseño sea intuitivo, accesible, atractivo y funcional, lo que finalmente mejora la satisfacción del usuario y la eficiencia de la interacción.
Los principios UX/UI más básicos
A continuación, exploraremos algunos de los principios UX/UI más esenciales que todo diseñador debe dominar. Estos principios no son solo teorías abstractas, sino guías prácticas que pueden aplicarse en el día a día del diseño.
1. Claridad en la comunicación
Uno de los principios más fundamentales del diseño UX/UI es la claridad. La información debe ser presentada de manera que el usuario la entienda fácilmente. Los elementos visuales, como los iconos, los botones y los textos, deben ser lo suficientemente claros para guiar al usuario sin crear confusión.
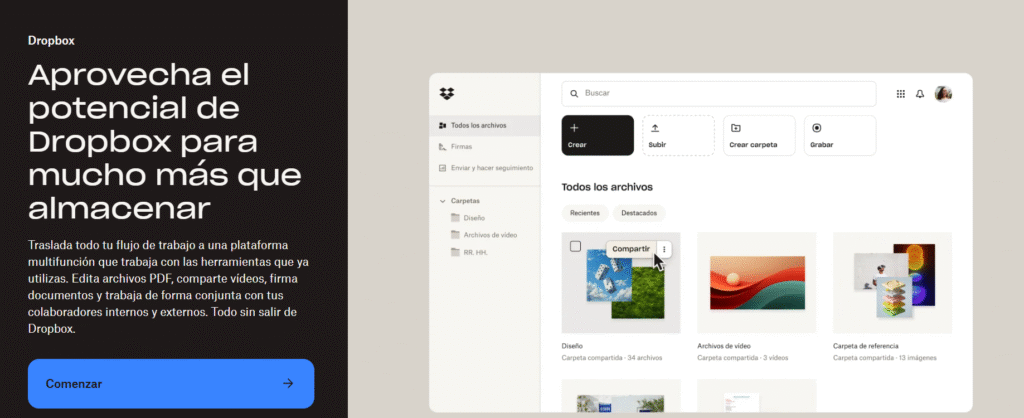
Un excelente ejemplo de una web que cumple con los principios UX/UI más básicos —claridad en la comunicación, consistencia en el diseño y jerarquía visual— es:
👉 Dropbox
Por ejemplo, los botones deben tener etiquetas que comuniquen claramente su acción (por ejemplo, «Comenzar», «¿Ya tienes una cuenta?»).

El uso de iconos universales como el de la lupa para buscar o el de la papelera para eliminar también mejora la comprensión y fluidez de la interacción.
2. Consistencia en el diseño
La consistencia es otro principio esencial. Para crear una experiencia fluida, todos los elementos dentro de una aplicación o sitio web deben seguir un patrón de diseño consistente. Esto incluye colores, tipografías, iconos y estructuras de navegación.
Por ejemplo, los botones de acción deberían tener el mismo color y estilo en todas las pantallas para que los usuarios identifiquen rápidamente su función. Esta uniformidad no solo mejora la estética, sino también la usabilidad.

3. Feedback rápido y claro
El feedback es crucial para mantener a los usuarios informados sobre lo que está sucediendo cuando interactúan con una interfaz. Si un usuario hace clic en un botón o realiza alguna acción, debe recibir una respuesta inmediata, como un cambio visual, un sonido o un mensaje de confirmación.
Esto asegura que el usuario no se quede con dudas sobre si su acción tuvo efecto o no. El feedback visual puede incluir la animación de un botón cuando se hace clic en él o un mensaje que indique que una acción se ha completado con éxito.
4. Jerarquía visual
La jerarquía visual ayuda a guiar la atención del usuario de manera efectiva a través de la interfaz. El uso de tamaño, color y espacio para resaltar elementos importantes hace que la experiencia sea mucho más eficiente.
Por ejemplo, un título debe ser más grande y prominente que el texto del cuerpo, y los botones de acción deben destacarse sobre otros elementos para que el usuario sepa dónde hacer clic primero. Esto organiza la información de manera lógica y evita la sobrecarga cognitiva.

5. Accesibilidad
Un diseño accesible garantiza que todos los usuarios, independientemente de sus habilidades o limitaciones, puedan interactuar con la plataforma. Esto implica crear interfaces que sean comprensibles y utilizables por personas con discapacidades, como aquellos con problemas de visión o de movilidad.
El uso de colores con suficiente contraste, etiquetas descriptivas para los elementos y la capacidad de navegar con el teclado son solo algunas de las mejores prácticas para garantizar la accesibilidad.
¿Cómo dominar los principios UX/UI?
Dominar los principios UX/UI requiere más que solo leer teorías; es necesario practicar y experimentar con el diseño. Aquí es donde los Bootcamps de UX/UI Design juegan un papel fundamental. Un Bootcamp te permitirá adquirir habilidades prácticas de diseño en un corto periodo de tiempo y te proporcionará las herramientas necesarias para aplicar estos principios de manera efectiva en proyectos reales.
Si deseas profundizar en los principios UX/UI y prepararte para una carrera en diseño de experiencia de usuario, te recomendamos explorar el Bootcamp de UX/UI Design de NEOLAND, donde aprenderás desde los fundamentos hasta las técnicas avanzadas de diseño, todo con un enfoque práctico que te permitirá aplicar tus conocimientos en proyectos reales.
- UX/UI Design Bootcamp: Descubre más sobre el curso aquí
Más información sobre UX/UI Design
Si te interesa seguir aprendiendo sobre los principios UX/UI y cómo mejorar tus habilidades en esta disciplina, te invitamos a leer más artículos relacionados. Por ejemplo, puedes explorar el artículo «¿Qué es el UX/UI Design?», donde profundizamos en el impacto del diseño en la experiencia del usuario y cómo comenzar en este campo tan emocionante.
- Lee más sobre UX/UI Design: ¿Qué es el UX/UI Design?
Dominar los principios UX/UI es esencial para crear experiencias digitales que sean atractivas, funcionales y fáciles de usar. Al comprender y aplicar estos principios, los diseñadores pueden garantizar que sus productos no solo sean visualmente agradables, sino también eficaces en su propósito. Si deseas dar un paso más en tu carrera y aprender los fundamentos del diseño UX/UI de manera práctica, un Bootcamp de UX/UI Design de NEOLAND es la opción ideal para ti. ¡Empieza a construir tu futuro como diseñador UX/UI y únete a la revolución del diseño digital!