En una situación o en otra, todos hemos pasado por las urgencias de un hospital y sabemos que entre los nervios, el encontrarse mal, el tiempo de espera y otros muchos factores, pueden hacer que nuestra experiencia no sea todo lo “agradable” que podría ser.
Ante este panorama, nuestro alumno de UX/UI Design Bootcamp Victor Alexandre Cruz se propuso llevar a cabo el proyecto “Cómo mejorar la UX en la Sala de Espera de Urgencias de un Hospital”, todo ello basándose en la metodología Design Thinking.
El Design Thinking es una metodología pensada para encontrar soluciones a diferentes problemas a través de 5 fases: empatizar, definir, idear, prototipar y testear.
Veamos cómo fue el desarrollo del proyecto.
Empatizar, conociendo al usuario
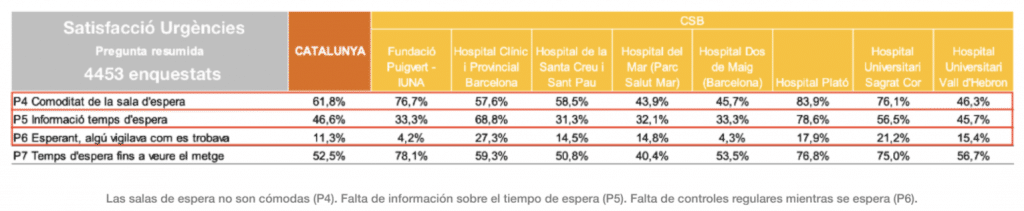
El primer paso fue conocer al paciente, en términos generales. Por suerte, el Servicio Catalán de Salud (CatSalut) realiza encuestas de satisfacción periódicamente y las publica.
Después de estudiar los centros de salud y hospitales, fue en este punto donde se decidió centrar el proyecto en los hospitales, más concretamente en las salas de urgencias.

Por tanto, el objetivo principal sería a partir de entonces: Cómo mejorar la experiencia de usuario -o paciente- en la Sala de Espera de Urgencias en un Hospital.
Para seguir con el proyecto, se necesitaba conocer en profundidad al paciente, pero de forma individual, y de esta manera crear un mejor User-Persona y User-Journey. Para llevarlo a cabo, en lugar de hacer entrevistas personales, se utilizó la metodología conocida como netnografía, que según Robert V. Kozinets es:
“[…] un enfoque específico para realizar etnografía en Internet. Es una metodología de investigación cualitativa e interpretativa que adapta las técnicas etnográficas tradicionales al estudio de las redes sociales.”
Netnography: Understanding Networked Communication Society, del libro The SAGE Handbook of Social Media Research Methods (2017)
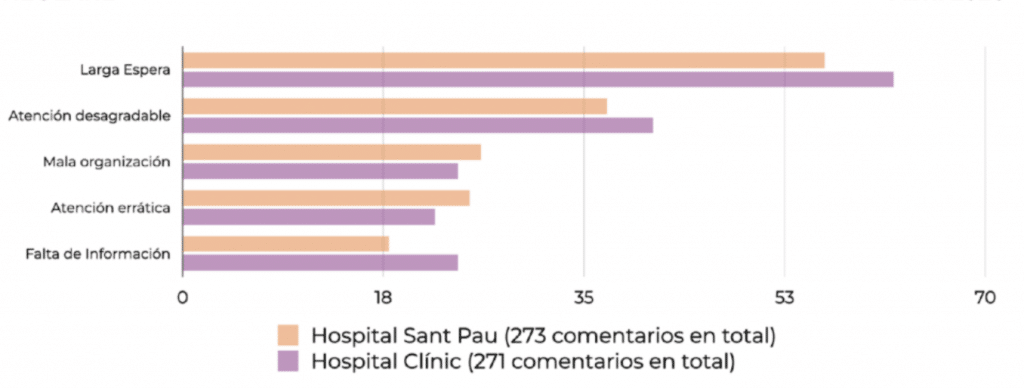
Se decidió hacer una investigación de netnografía no intrusiva, así que se revisó el único lugar donde las personas pueden calificar y escribir una reseña de un Hospital: Google Reviews. Centrándose en todas las reseñas escritas de 1 y 2 estrellas de dos de los siete hospitales de Barcelona con las siguientes conclusiones:

- Proporcionó una visión muy amplia de todo tipo de paciente, e incluso dos de las historias se utilizaron como inspiración para crear los User-Persona.
- Aparecieron la falta de información y controles regulares mientras se espera como insights.
Definir
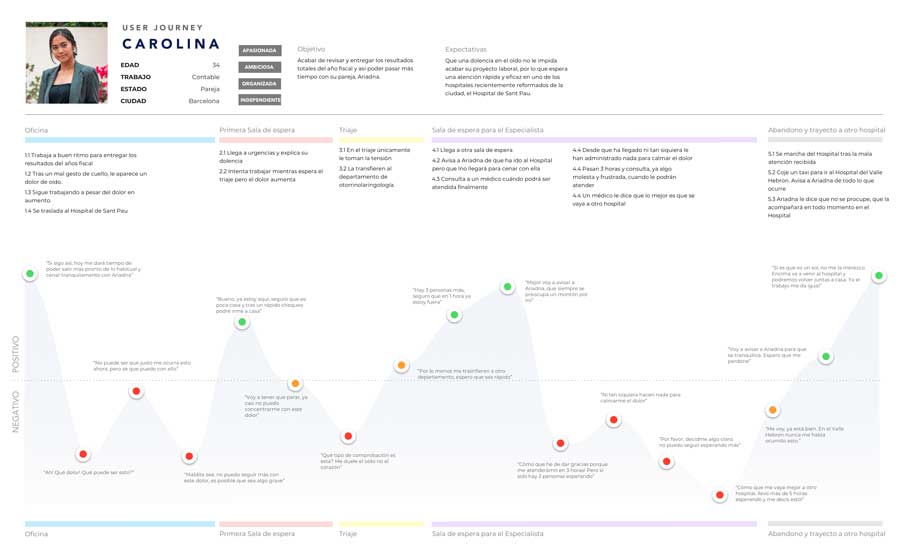
Tal y como decíamos arriba, la investigación netnográfica aportó las historias de dos personas que sirvieron como cimientos para construir dos de los User-Persona, Carolina y Esteban, con sus respectivos User-Scenario, User-Journey y User-Insights.

Este trabajo consiguió mostrar lo que siente el usuario en cada situación, y de aquí, se extrajeron los principales “pain-points” o puntos de dolor, que corresponden a las principales necesidades o preocupaciones de los usuarios, y que definirían la solución del proyecto
- El paciente se siente frustrado por la falta de información sobre tiempo de espera.
- El paciente se siente descuidado porque no se le revisa de forma regular mientras espera.
- El paciente no sabe cómo funciona el Sistema de Preferencia en Urgencias.
Idear
Una vez definidos los User-Persona e identificados sus problemas y necesidades, llega el momento de comenzar a idear las soluciones. Este será el objetivo en esta fase del Design Thinking.
La propuesta de valor fue:
Se entrega un smartwatch al paciente después de llegar a recepción. El paciente es clasificado según sus síntomas, proporcionando un tiempo de espera aproximado en función de la disponibilidad del personal médico y el triage del paciente.
El dispositivo supervisa las constantes vitales del paciente, también observados por el/la recepcionista. En caso de que las constantes vitales pasen a niveles peligrosos, se alerta al personal médico más cercano para atender rápidamente al paciente.
Prototipado
Llegó la hora de ponerse manos a la hora, para ello, fue necesario crear el User-Flow para saber qué funcionalidades serían útiles en dos escenarios similares pero diferentes al mismo tiempo: un adulto enfermo y un niño enfermo acompañado de su padre/madre.
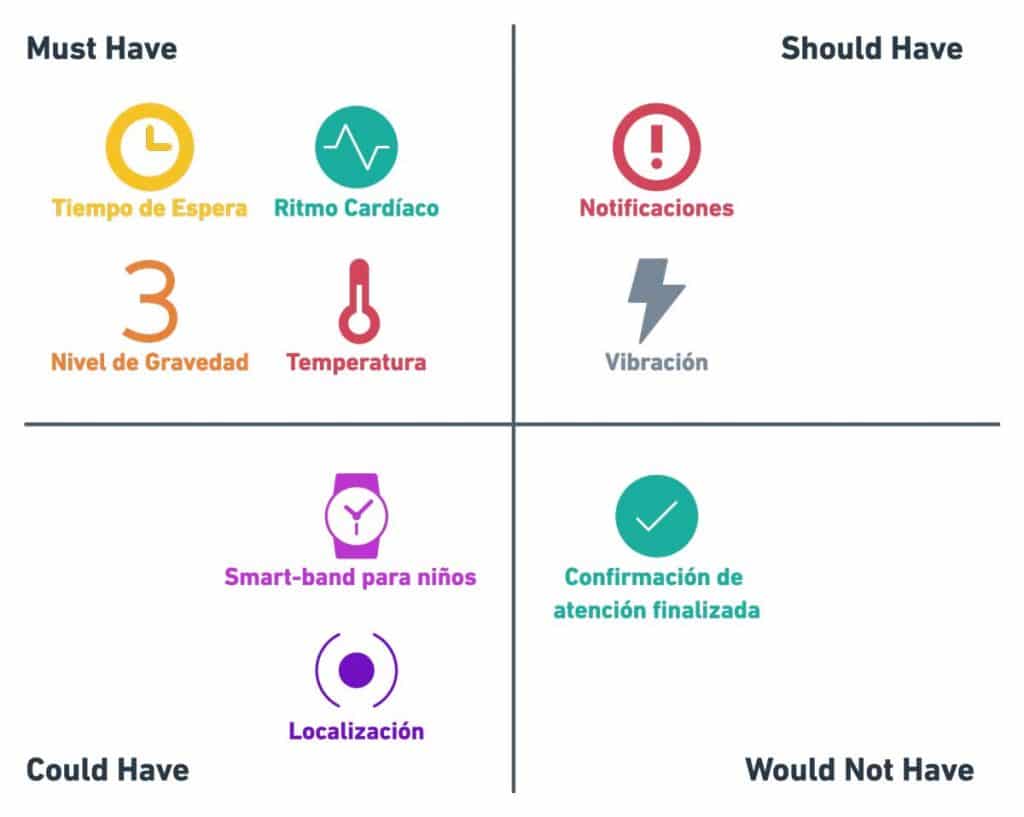
Para definir las funcionalidades del prototipo, se utilizó el método MoSCoW, que ayuda a priorizar según las necesidades, tal y como vemos a continuación.

Finalmente, se decidió optar por el Apple Watch Series 5 por varias razones:
- Design guidelines y kits de diseño de interfaz muy completos
- Características del dispositivo que se adaptan a las funcionalidades
- Curva de aprendizaje corta incluso para usuarios de baja alfabetización digital
- Apple utiliza Dark UI en watchOS
- Solución disruptiva
El elegido como fuente de inspiración fue el Hospital Sant Joan de Déu por su Look & Feel fuera de lo habitual paleta de azules/verdes de otros Hospitales y porque tienen a sus espaldas innovadores proyectos de UX.
Como color principal para la aplicación se optó por el púrpura, con la intención de obtener un mayor contraste en una Dark UI.
Si quieres echar un vistazo a los prototipos y probarlos, no dudes en visitar el Prototipo en Marvel y el Prototipo en InVision.
Test de Usuario
Para ello, el testeo se hizo con 4 usuarios que se pusieron en la piel del User-Persona que se había identificado como “Carolina”, y realizaron las siguientes tareas:
Conclusiones del Test de Usuario
Las pruebas fueron muy cortas, entre 10-15 min y reflejaron claramente la rápida curva de aprendizaje del Apple Watch, ya que ningún usuario estaba familiarizado con esta tecnología.
Como conclusiones generales del proyecto y el Bootcamp, rescatamos un párrafo que el propio Victor resaltaba:
“Asimismo, tanto en este proyecto individual como a lo largo del bootcamp, me he dado cuenta que para que un proyecto salga adelante son necesarios unos buenos cimientos, en este caso las dos primeras fases, Empatizar y Definir. Sin una buena investigación no podemos crear -y ponernos en la piel- de los User-Persona, ya que solo en un buen User- Journey podremos localizar los principales pain-points y poder convertirlos en buenas experiencias.”
Enhorabuena Victor por este proyecto, se nota que has puesto mucho esfuerzo y dedicación por hacer algo implementable en el mundo real.
Si quieres leer este proyecto con las propias palabras de Victor, te recomendamos leer sus publicaciones de Medium «Public Healthcare pt. I» y «Public Healthcare pt. II«.
¿Te gustaría ser capaz de desarrollar proyectos como este? ¿crees que tu vocación es dar soluciones a problemas reales de una manera creativa e innovadora? ¡Echa un vistazo a nuestro UX/UI Design Bootcamp!