7. Fundamentos de Interacción UI
Diseño de interfaz de usuario
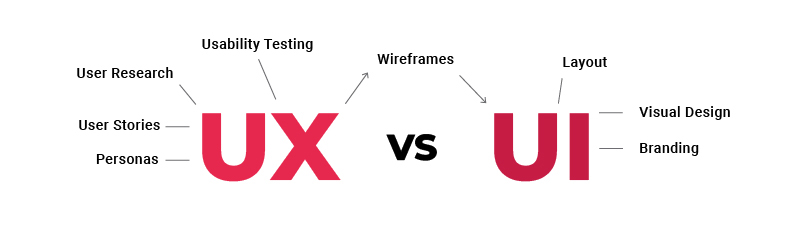
Como ya sabemos, el objetivo del UI Design es garantizar que la interfaz proporcione elementos de fácil acceso, comprensión y uso. Pero, ¿cómo lo hacemos?
El diseño de la interfaz de usuario es en realidad la convergencia de tres elementos principales:
– Diseño visual
– Diseño de interacción
– Arquitectura de la información
En las etapas previas del proceso UX, hemos establecido la estrategia, el alcance, la estructura y el esqueleto de la experiencia del usuario. Ahora, necesitamos traducir la información al producto visual y tangible. Este producto final reunirá todos los conceptos y hallazgos de las etapas anteriores.

Fundamentos de la Interfaz de Usuario
Las buenas IU permiten a los usuarios completar sus tareas sin “estorbar” ni perder tiempo. Esto evita la capacitación, los costes de soporte y favorece el compromiso y la satisfacción del usuario. El primer paso para diseñar páginas web o apps es aprender cómo piensa el usuario, ya que si no encuentran lo que desean, presionarán el botón de cerrar o abandonarán el sitio.
¿Pero qué quieren los usuarios? En general, quieren calidad, son impacientes, siguen la intuición y quieren control. Ellos ‘escanearán’ la página en lugar de leer mucho contenido y tomarán decisiones satisfactorias en lugar de opciones óptimas.
Para cumplir estos objetivos, los diseñadores de IU se valen de ciertos elementos para construir las pantallas de la aplicación, por ejemplo:
Puntos, líneas y formas
Piensa en cualquier forma. Los bloques de construcción base son puntos, líneas (puntos infinitos) y formas (la unión de líneas múltiples). Con estos tres puedes crear cualquier elemento que desees.
Color
Usamos color para agregar significado e intención a nuestros diseños. El color es uno de los elementos que mejor define el “estado de ánimo y el estilo” de la aplicación.
Tipografía
La tipografía nos servirá para aportar personalidad al contenido. Está relacionado con el estilo y la apariencia de las palabras. Hay miles de diferentes tipos de letra para elegir como vimos en la unidad anterior.
Alineación, espaciado y retículas
Debes considerar cómo se relaciona entre sí (alineación) los elementos de tu diseño y proporcionar la “respiración” precisa a cada elemento (espacio).
Una cuadrícula o retícula es una serie de líneas verticales y horizontales que se utilizan para subdividir una página que forma la base de un enfoque modular y sistemático del diseño. Las retículas se utilizan para acelerar el proceso de diseño y garantizar la coherencia visual de tu diseño.
Consistencia, equilibrio y ritmo
La información, el contenido y los elementos en un diseño web o app deben presentarse en el momento adecuado. Para hacerlo, debes aprender a controlar el flujo de tu composición. Este flujo determina cómo el ojo mira un diseño: dónde se ve primero, dónde se detiene, etc.
Estética
La estética son los detalles adicionales que se ponen para que sean visualmente atractivos. La estética es la parte artística del diseño de interfaz de usuario.
Concepto visual
Esta es la idea detrás de tu diseño. El mensaje principal que desea enviar al usuario. Esta idea estará en la mente de nuestros usuarios cuando usen nuestro producto.
Puedes ampliar todos estos conceptos en 10 Basic Principles of Visual Design
¿Qué tener en cuenta para diseñar interfaces?
Usability.gov (una de las webs con mejor diseño de interacción) nos da algunas consejos a tener en cuenta:
Mantén la interfaz simple. Las mejores interfaces son casi invisibles para el usuario. Evitan elementos innecesarios y son claros en el lenguaje que usan en las etiquetas y en los mensajes.
“El verdadero problema con la interfaz es que es una interfaz. Las interfaces se interponen en el camino. No quiero enfocar mis energías en una interfaz. Quiero centrarme en el trabajo … No quiero pensar que estoy usando un ordenador o un móvil, quiero pensar que estoy haciendo mi trabajo “. Donald Norman
Crea consistencia y usa elementos comunes de UI. Al usar elementos comunes (patrones) en tu UI, los usuarios se sienten más cómodos y pueden hacer las cosas más rápidamente. También es importante crear patrones de lenguaje y diseño en todo el sitio para ayudar a facilitar la eficiencia. Una vez que el usuario aprende a hacer algo, debe poder transferir esa habilidad a otras partes del sitio.
Se útil en el diseño de página. Considera las relaciones espaciales entre los elementos en la página y estructura la página según la importancia que tengan. La colocación cuidadosa de los elementos puede ayudar a llamar la atención sobre las piezas de información más importantes y puede ayudar al escaneo y la legibilidad.
Usa el color y la textura estratégicamente. Puedes dirigir la atención o redireccionar la atención a los elementos utilizando el color, la luz, el contraste o la textura.
Usa tipografía para crear jerarquía y claridad. Diferentes tamaños, fuentes y disposición del texto para ayudar a aumentar la escalabilidad y la legibilidad.
Asegúrate de que el sistema comunica lo que está sucediendo. Siempre informa a los usuarios sobre la ubicación, las acciones, los cambios de estado o los errores.
Piensa en los valores predeterminados. Al pensar cuidadosamente y anticipar los objetivos que las personas buscan en el sitio, puedes crear valores predeterminados que reduzcan la carga cognitiva para el usuario. Esto es especialmente importante cuando se trata de diseño de formularios, donde es posible que tengas la oportunidad de seleccionar o completar algunos campos.
La interfaz de usuario
Pero profundicemos aún más en el diseño de UI. Una definición sencilla de interfaz de usuario sería decir que es “lo que aparece en la ventana de una aplicación cuando se está ejecutando”. Y es precisamente eso, los diferentes elementos con los que el usuario puede interactuar y controlar la web o la aplicación.
Como ya sabes, el diseño de la interfaz de usuario se ocupa del tratamiento y la disposición de los elementos visuales de un producto digital.
Independientemente del producto que estés diseñando, encontraremos una serie de elementos universales que los diseñadores de interfaces de usuario utilizan una y otra vez para elaborar la interfaz de usuario. (Por ejemplo, barras de búsqueda, botones e iconos de menú). Al diseñar una interfaz, es importante ser coherente y predecible en la elección de los elementos de la interfaz.
Después de años de usar productos digitales, los usuarios se han familiarizado con elementos que actúan de cierta manera. Cuando estás creando prototipos (no importa si son bocetos en papel, wireframes en blanco y negro o maquetas de alta fidelidad, es importante usar elementos que los usuarios reconozcan y puedan predecir su comportamiento.)
Elementos de UI
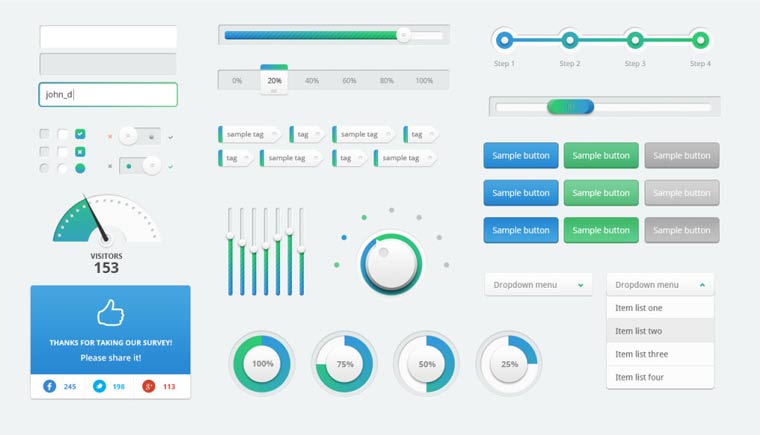
Estos elementos universales de UI son los componentes básicos de cualquier interfaz de usuario. Comprender qué elementos usar (y dónde) ayudará a que la experiencia sea intuitiva para el usuario y ayude con la finalización de tareas, la eficiencia y la satisfacción.
Entre los elementos de interfaz más universales podemos destacar:
- Controles de entrada: casillas de verificación, botones de opción, listas desplegables, cuadros de lista, botones, “toggles”, campos de texto, campos de fecha
- Componentes de navegación: breadcrumbs (migas de pan), controles deslizantes, campos de búsqueda, paginación, etiquetas, iconos
- Componentes informativos: iconos, barras de progreso, notificaciones, cuadros de mensajes, ventanas modales
- Contenedores: acordeón, tabs, etc.

Controles de entrada
Los controles de entrada son los que permiten que la interfaz se vuelva interactiva. Permiten al usuario realizar una variedad de funciones, por ejemplo, escribir texto, seleccionar elementos de una lista, cargar un archivo, etc.
Hay una paradoja con los controles, porque los usuarios suelen querer más opciones, pero cada nuevo control complica la interfaz de usuario y satura la pantalla. Es importante que los diseñadores de UI seleccionen los controles correctos para que puedan ocultar/mostrar información de una manera que equilibre la utilidad y la claridad.
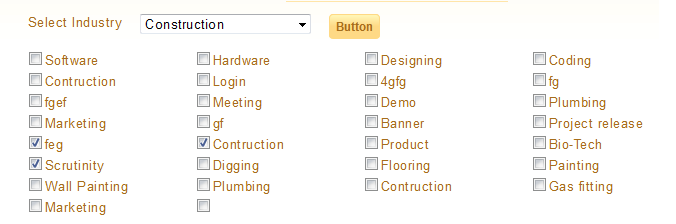
Casillas de verificación (checkboxes)
- Permiten al usuario seleccionar una o más opciones de un conjunto.
- Deben presentarse en una lista vertical.
- Pueden disponerse en varias columnas si la lista es larga y requerirán que el usuario se desplace.

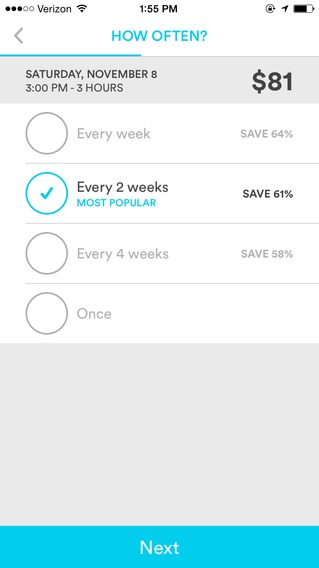
Botones de radio (radio buttons)
- Permiten a los usuarios seleccionar solo un elemento a la vez.

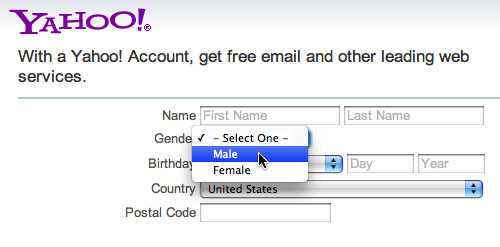
Listas desplegables (dropdown lists)
- Permiten a los usuarios seleccionar un elemento a la vez.
- Cumplen la misma función que los botones de opción, pero puede compactar información, lo que le permite ahorrar espacio.
- El campo que se visualiza debe tener un texto de sugerencia, por ejemplo: “seleccionar uno” … o “País” (para formularios de dirección por ejemplo).

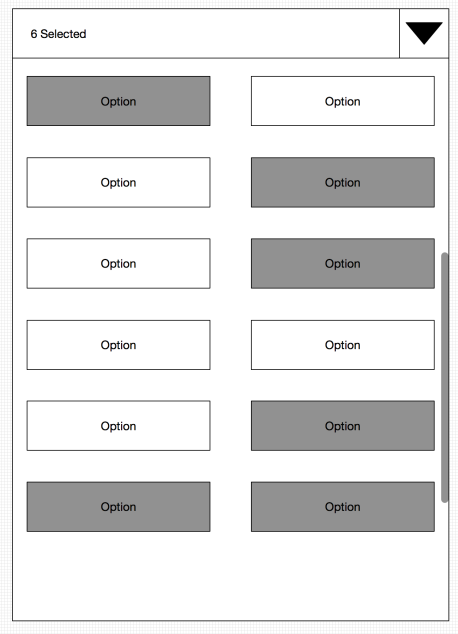
Cuadros de lista (list boxes)
- Tienen la misma función que las casillas de verificación: permitir a los usuarios seleccionar múltiples elementos a la vez.
- Pueden admitir una lista más larga de opciones si es necesario.

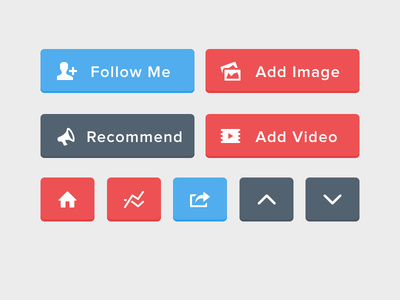
Botones
- Producen una acción al tocar.
- Normalmente suelen etiquetarse con texto, un icono o ambos elementos.

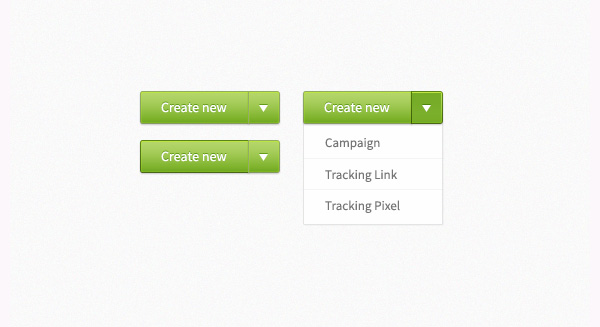
Botón desplegable
- Un botón que al hacer clic muestra una lista desplegable de elementos.

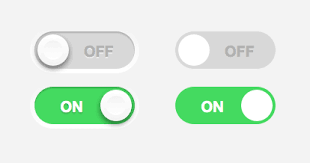
Toggles
- Permiten al usuario cambiar una configuración entre dos estados.
- Son más efectivos cuando los estados de on/off son visualmente distintos.

Campos de texto
- Permiten a los usuarios insertar texto.
- Hay dos tipos: texto de una sola línea y campos de texto de varias líneas
- Por lo general, van acompañados de etiquetas (labels) para describir qué información debe ir en el campo.
- Es recomendable que tengan un texto de sugerencia para ayudar a los usuarios a saber qué hacer.

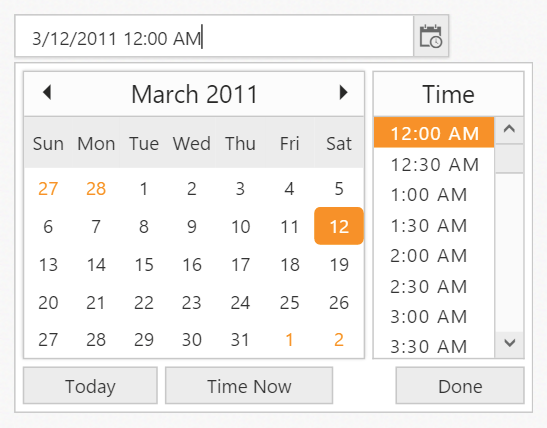
Selector de fecha y hora
- Seleccione una fecha y/o hora en lugar de tener que insertarla manualmente.
- Mantienen la información formateada consistentemente y ayudan a prevenir errores de entrada.

Componentes de navegación
La navegación ayuda a organizar la estructura de cualquier producto digital. El usuario necesita localizar características y contenidos específicos y necesita elementos de navegación para conseguir esto.
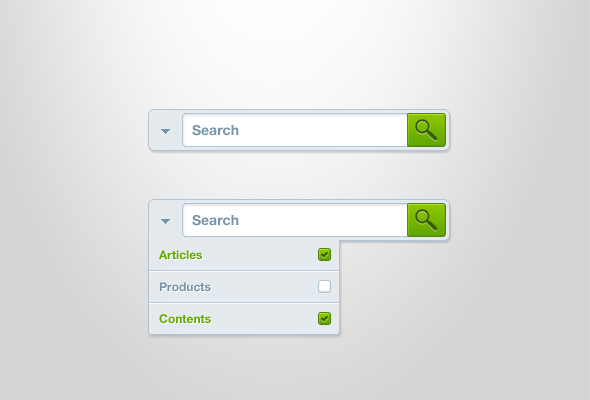
Campo de búsqueda/cuadro de búsqueda
- Permite a los usuarios ingresar una palabra clave o frase y enviarla para obtener resultados relevantes.
- Cuadros de texto de una línea con un botón de búsqueda.
- A veces presentan un botón desplegable para filtrar por categoría.

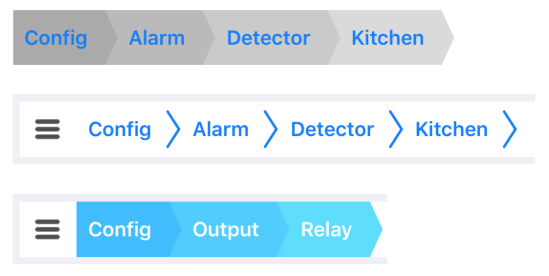
Migas de pan (breadcrumb)
- Permite a los usuarios identificar su ubicación actual dentro del sistema
- Son muy habituales en cualquier proceso de “checkout” durante la compra en webs de e-commerce.
- Útiles para páginas con mucho contenido y categorías anidadas, como Amazon.com.

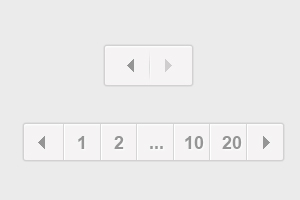
Paginación
- Divide el contenido en páginas de resultados.
- Permite a los usuarios elegir la página a la que ir y obtener una vista previa del número de páginas existente.
- El usuario puede saltar entre páginas o también ir en orden a través del contenido dispuesto.

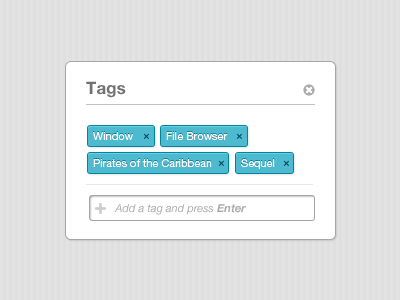
Etiquetas
- Permite a los usuarios encontrar contenido dentro de una categoría por ejemplo.
- Ayuda a clasificar y clasificar la información.
- Un ejemplo muy utilizado son los denominados “hashtags” (#) tan usados en Twitter o Instagram.

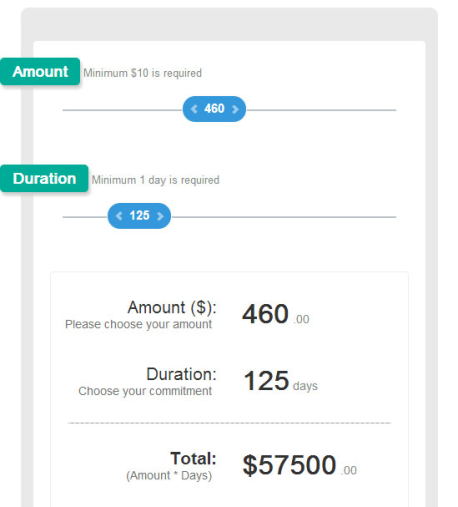
Sliders / barras de seguimiento
- Permiten ajustar un valor sin cambiar el formato de la interfaz o la información en la pantalla.

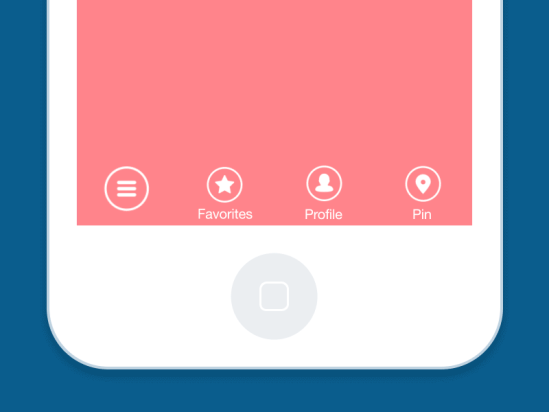
Iconos
- Imagen vectorial simple que sirve de símbolo intuitivo.
- Ayuda a los usuarios a navegar por el sistema.
- Normalmente funcionan como botones: suelen llevar un “link” y redirigen al usuario a un lugar específico.

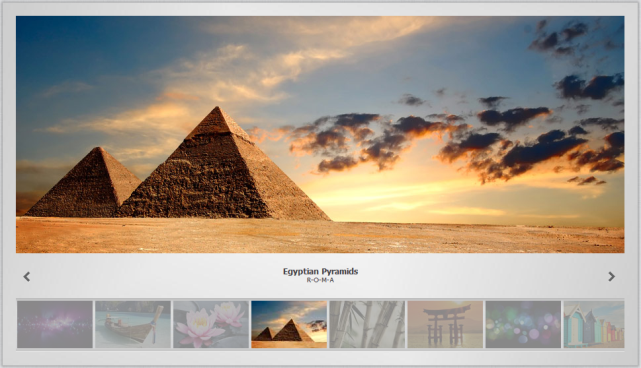
Carrusel de imagen
- Permite a los usuarios navegar a través de un conjunto de elementos visuales.
- Las imágenes suelen estar “linkadas” al contenido al que se refieren.

Componentes de información
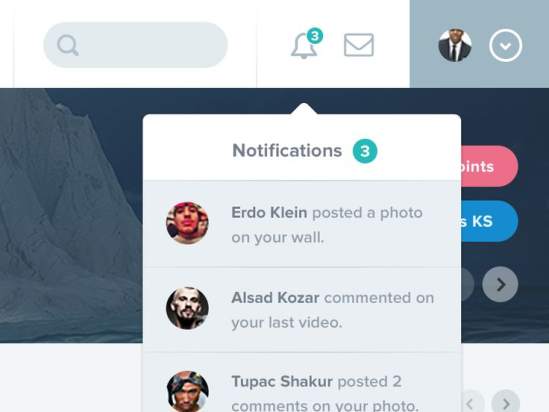
Notificaciones (Notifications, Push notifications)
- Un mensaje de actualización que anuncia algo nuevo para el usuario.
- Normalmente se utiliza para indicar la finalización exitosa de una tarea o un error.
- También se utilizan para indicar cuándo hay nuevo contenido esperando al usuario (por ejemplo, nuevos mensajes/comentarios).

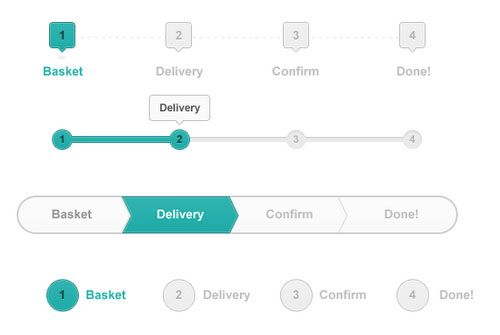
Barras de progreso (progress bars)
- Indican dónde está un usuario a medida que avanza a través de una serie de pasos en un proceso.
- Muchas veces no se puede hacer clic en ellos. Actúan sólo de forma informativa.

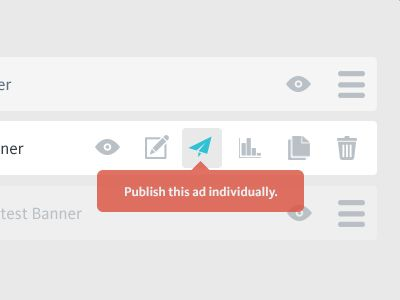
Tool tips (Consejos/Ayuda)
- Proporciona sugerencias cuando los usuarios se desplazan sobre un elemento.
- Se usan para mostrar el nombre o el propósito de un elemento del sistema.

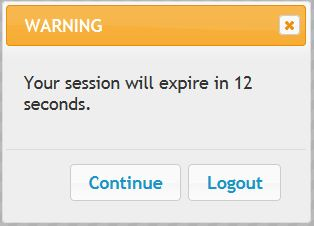
Cuadros de mensaje
- Pequeñas ventanas que proporcionan información a los usuarios.
- Requieren que los usuarios realicen una acción antes de poder avanzar.

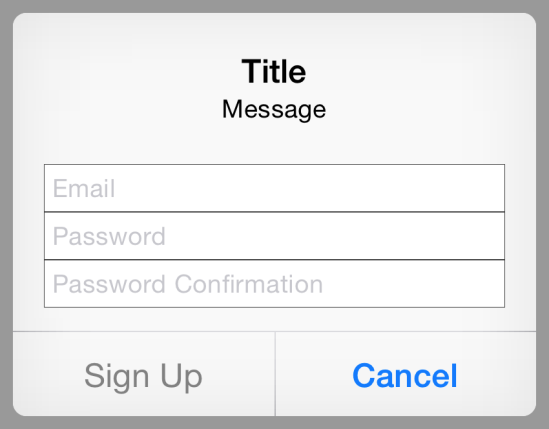
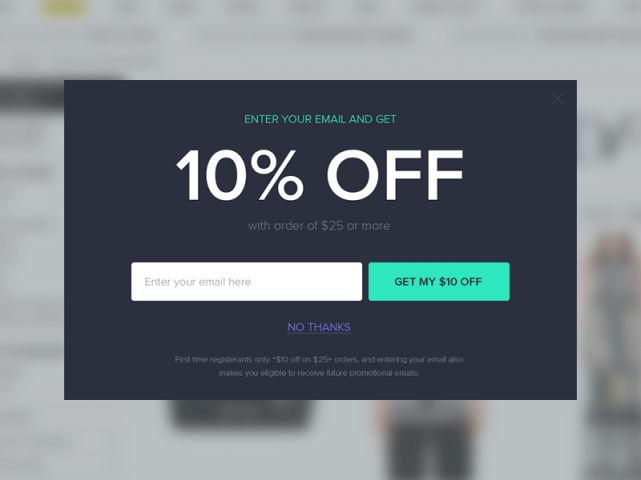
Ventana modal (emergente) (Pop-up)
Una ventana emergente que requiere que los usuarios interactúen con ella de alguna manera antes de que puedan regresar de nuevo al sistema.

Contenedores
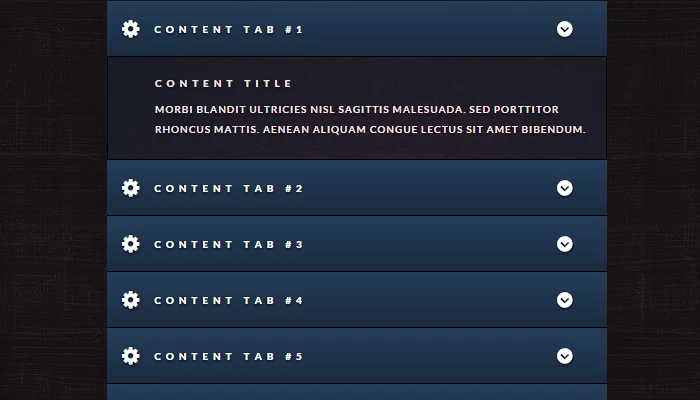
Acordeón
- Una lista de elementos apilados verticalmente con la función mostrar/ocultar.
- Al hacer clic en la etiqueta visual (texto o icono) se expande la sección, y se accede al contenido oculto

Tabs (pestañas)
Similar al acordeón pero generalmente con disposición horizontal.

En la web de Material-UI puedes consultar una lista aún más completa de elementos de interfaz con ejemplos visuales muy útiles.
Resumen + recursos
- El objetivo del UI es garantizar que la interfaz proporcione elementos de fácil acceso, comprensión y uso.
- El UI es la convergencia del diseño visual, el diseño de interacción y la arquitectura de la información.
- El primer paso a la hora de diseñar una web o una app es entender cómo piensa el usuario.
- La interfaz de usuario consta de varios elementos con los que el usuario puede interactuar y controlar la aplicación.
- La interfaz de usuario es compatible con la experiencia general del usuario guiando al usuario a través del flujo establecido en el producto digital.
Los elementos de interfaz más universales serían:
- Controles de entrada: casillas de verificación, botones de opción, listas desplegables, cuadros de lista, botones,”toggles”, campos de texto, campos de fecha
- Componentes de navegación: breadcrumbs (migas de pan) , controles deslizantes, campos de búsqueda, paginación, etiquetas, iconos
- Componentes informativos: iconos, barras de progreso, notificaciones, cuadros de mensajes, ventanas modales
- Contenedores: acordeón, tabs, etc.
Recursos adicionales
Aquí puedes consultar algunos recursos adicionales
7. Fundamentos de Interacción UI
Diseño de interfaz de usuario
Como ya sabemos, el objetivo del UI Design es garantizar que la interfaz proporcione elementos de fácil acceso, comprensión y uso. Pero, ¿cómo lo hacemos? El diseño de la interfaz de usuario es en realidad la convergencia de tres elementos principales: – Diseño visual – Diseño de interacción – Arquitectura de la información En las etapas previas del proceso UX, hemos establecido la estrategia, el alcance, la estructura y el esqueleto de la experiencia del usuario. Ahora, necesitamos traducir la información al producto visual y tangible. Este producto final reunirá todos los conceptos y hallazgos de las etapas anteriores.
Fundamentos de la Interfaz de Usuario
Las buenas IU permiten a los usuarios completar sus tareas sin “estorbar” ni perder tiempo. Esto evita la capacitación, los costes de soporte y favorece el compromiso y la satisfacción del usuario. El primer paso para diseñar páginas web o apps es aprender cómo piensa el usuario, ya que si no encuentran lo que desean, presionarán el botón de cerrar o abandonarán el sitio.
¿Pero qué quieren los usuarios? En general, quieren calidad, son impacientes, siguen la intuición y quieren control. Ellos ‘escanearán’ la página en lugar de leer mucho contenido y tomarán decisiones satisfactorias en lugar de opciones óptimas.
Para cumplir estos objetivos, los diseñadores de IU se valen de ciertos elementos para construir las pantallas de la aplicación, por ejemplo:
Puntos, líneas y formas
Piensa en cualquier forma. Los bloques de construcción base son puntos, líneas (puntos infinitos) y formas (la unión de líneas múltiples). Con estos tres puedes crear cualquier elemento que desees.
Color
Usamos color para agregar significado e intención a nuestros diseños. El color es uno de los elementos que mejor define el “estado de ánimo y el estilo” de la aplicación.
Tipografía
La tipografía nos servirá para aportar personalidad al contenido. Está relacionado con el estilo y la apariencia de las palabras. Hay miles de diferentes tipos de letra para elegir como vimos en la unidad anterior.
Alineación, espaciado y retículas
Debes considerar cómo se relaciona entre sí (alineación) los elementos de tu diseño y proporcionar la “respiración” precisa a cada elemento (espacio).
Una cuadrícula o retícula es una serie de líneas verticales y horizontales que se utilizan para subdividir una página que forma la base de un enfoque modular y sistemático del diseño. Las retículas se utilizan para acelerar el proceso de diseño y garantizar la coherencia visual de tu diseño.
Consistencia, equilibrio y ritmo
La información, el contenido y los elementos en un diseño web o app deben presentarse en el momento adecuado. Para hacerlo, debes aprender a controlar el flujo de tu composición. Este flujo determina cómo el ojo mira un diseño: dónde se ve primero, dónde se detiene, etc.
Estética
La estética son los detalles adicionales que se ponen para que sean visualmente atractivos. La estética es la parte artística del diseño de interfaz de usuario.
Concepto visual
Esta es la idea detrás de tu diseño. El mensaje principal que desea enviar al usuario. Esta idea estará en la mente de nuestros usuarios cuando usen nuestro producto.
Puedes ampliar todos estos conceptos en 10 Basic Principles of Visual Design
¿Qué tener en cuenta para diseñar interfaces?
Usability.gov (una de las webs con mejor diseño de interacción) nos da algunas consejos a tener en cuenta:
Mantén la interfaz simple. Las mejores interfaces son casi invisibles para el usuario. Evitan elementos innecesarios y son claros en el lenguaje que usan en las etiquetas y en los mensajes.
“El verdadero problema con la interfaz es que es una interfaz. Las interfaces se interponen en el camino. No quiero enfocar mis energías en una interfaz. Quiero centrarme en el trabajo … No quiero pensar que estoy usando un ordenador o un móvil, quiero pensar que estoy haciendo mi trabajo “. Donald Norman
Crea consistencia y usa elementos comunes de UI. Al usar elementos comunes (patrones) en tu UI, los usuarios se sienten más cómodos y pueden hacer las cosas más rápidamente. También es importante crear patrones de lenguaje y diseño en todo el sitio para ayudar a facilitar la eficiencia. Una vez que el usuario aprende a hacer algo, debe poder transferir esa habilidad a otras partes del sitio.
Se útil en el diseño de página. Considera las relaciones espaciales entre los elementos en la página y estructura la página según la importancia que tengan. La colocación cuidadosa de los elementos puede ayudar a llamar la atención sobre las piezas de información más importantes y puede ayudar al escaneo y la legibilidad.
Usa el color y la textura estratégicamente. Puedes dirigir la atención o redireccionar la atención a los elementos utilizando el color, la luz, el contraste o la textura.
Usa tipografía para crear jerarquía y claridad. Diferentes tamaños, fuentes y disposición del texto para ayudar a aumentar la escalabilidad y la legibilidad.
Asegúrate de que el sistema comunica lo que está sucediendo. Siempre informa a los usuarios sobre la ubicación, las acciones, los cambios de estado o los errores.
Piensa en los valores predeterminados. Al pensar cuidadosamente y anticipar los objetivos que las personas buscan en el sitio, puedes crear valores predeterminados que reduzcan la carga cognitiva para el usuario. Esto es especialmente importante cuando se trata de diseño de formularios, donde es posible que tengas la oportunidad de seleccionar o completar algunos campos.
La interfaz de usuario
Pero profundicemos aún más en el diseño de UI. Una definición sencilla de interfaz de usuario sería decir que es “lo que aparece en la ventana de una aplicación cuando se está ejecutando”. Y es precisamente eso, los diferentes elementos con los que el usuario puede interactuar y controlar la web o la aplicación.
Como ya sabes, el diseño de la interfaz de usuario se ocupa del tratamiento y la disposición de los elementos visuales de un producto digital.
Independientemente del producto que estés diseñando, encontraremos una serie de elementos universales que los diseñadores de interfaces de usuario utilizan una y otra vez para elaborar la interfaz de usuario. (Por ejemplo, barras de búsqueda, botones e iconos de menú). Al diseñar una interfaz, es importante ser coherente y predecible en la elección de los elementos de la interfaz.
Después de años de usar productos digitales, los usuarios se han familiarizado con elementos que actúan de cierta manera. Cuando estás creando prototipos (no importa si son bocetos en papel, wireframes en blanco y negro o maquetas de alta fidelidad, es importante usar elementos que los usuarios reconozcan y puedan predecir su comportamiento.)
Elementos de UI
Estos elementos universales de UI son los componentes básicos de cualquier interfaz de usuario. Comprender qué elementos usar (y dónde) ayudará a que la experiencia sea intuitiva para el usuario y ayude con la finalización de tareas, la eficiencia y la satisfacción. Entre los elementos de interfaz más universales podemos destacar:- Controles de entrada: casillas de verificación, botones de opción, listas desplegables, cuadros de lista, botones, “toggles”, campos de texto, campos de fecha
- Componentes de navegación: breadcrumbs (migas de pan), controles deslizantes, campos de búsqueda, paginación, etiquetas, iconos
- Componentes informativos: iconos, barras de progreso, notificaciones, cuadros de mensajes, ventanas modales
- Contenedores: acordeón, tabs, etc.

Controles de entrada
Los controles de entrada son los que permiten que la interfaz se vuelva interactiva. Permiten al usuario realizar una variedad de funciones, por ejemplo, escribir texto, seleccionar elementos de una lista, cargar un archivo, etc. Hay una paradoja con los controles, porque los usuarios suelen querer más opciones, pero cada nuevo control complica la interfaz de usuario y satura la pantalla. Es importante que los diseñadores de UI seleccionen los controles correctos para que puedan ocultar/mostrar información de una manera que equilibre la utilidad y la claridad. Casillas de verificación (checkboxes)- Permiten al usuario seleccionar una o más opciones de un conjunto.
- Deben presentarse en una lista vertical.
- Pueden disponerse en varias columnas si la lista es larga y requerirán que el usuario se desplace.
 Botones de radio (radio buttons)
Botones de radio (radio buttons)
- Permiten a los usuarios seleccionar solo un elemento a la vez.
 Listas desplegables (dropdown lists)
Listas desplegables (dropdown lists)
- Permiten a los usuarios seleccionar un elemento a la vez.
- Cumplen la misma función que los botones de opción, pero puede compactar información, lo que le permite ahorrar espacio.
- El campo que se visualiza debe tener un texto de sugerencia, por ejemplo: “seleccionar uno” … o “País” (para formularios de dirección por ejemplo).
 Cuadros de lista (list boxes)
Cuadros de lista (list boxes)
- Tienen la misma función que las casillas de verificación: permitir a los usuarios seleccionar múltiples elementos a la vez.
- Pueden admitir una lista más larga de opciones si es necesario.
 Botones
Botones
- Producen una acción al tocar.
- Normalmente suelen etiquetarse con texto, un icono o ambos elementos.
 Botón desplegable
Botón desplegable
- Un botón que al hacer clic muestra una lista desplegable de elementos.
 Toggles
Toggles
- Permiten al usuario cambiar una configuración entre dos estados.
- Son más efectivos cuando los estados de on/off son visualmente distintos.
 Campos de texto
Campos de texto
- Permiten a los usuarios insertar texto.
- Hay dos tipos: texto de una sola línea y campos de texto de varias líneas
- Por lo general, van acompañados de etiquetas (labels) para describir qué información debe ir en el campo.
- Es recomendable que tengan un texto de sugerencia para ayudar a los usuarios a saber qué hacer.
 Selector de fecha y hora
Selector de fecha y hora
- Seleccione una fecha y/o hora en lugar de tener que insertarla manualmente.
- Mantienen la información formateada consistentemente y ayudan a prevenir errores de entrada.

Componentes de navegación
La navegación ayuda a organizar la estructura de cualquier producto digital. El usuario necesita localizar características y contenidos específicos y necesita elementos de navegación para conseguir esto. Campo de búsqueda/cuadro de búsqueda- Permite a los usuarios ingresar una palabra clave o frase y enviarla para obtener resultados relevantes.
- Cuadros de texto de una línea con un botón de búsqueda.
- A veces presentan un botón desplegable para filtrar por categoría.
 Migas de pan (breadcrumb)
Migas de pan (breadcrumb)
- Permite a los usuarios identificar su ubicación actual dentro del sistema
- Son muy habituales en cualquier proceso de “checkout” durante la compra en webs de e-commerce.
- Útiles para páginas con mucho contenido y categorías anidadas, como Amazon.com.
 Paginación
Paginación
- Divide el contenido en páginas de resultados.
- Permite a los usuarios elegir la página a la que ir y obtener una vista previa del número de páginas existente.
- El usuario puede saltar entre páginas o también ir en orden a través del contenido dispuesto.
 Etiquetas
Etiquetas
- Permite a los usuarios encontrar contenido dentro de una categoría por ejemplo.
- Ayuda a clasificar y clasificar la información.
- Un ejemplo muy utilizado son los denominados “hashtags” (#) tan usados en Twitter o Instagram.
 Sliders / barras de seguimiento
Sliders / barras de seguimiento
- Permiten ajustar un valor sin cambiar el formato de la interfaz o la información en la pantalla.
 Iconos
Iconos
- Imagen vectorial simple que sirve de símbolo intuitivo.
- Ayuda a los usuarios a navegar por el sistema.
- Normalmente funcionan como botones: suelen llevar un “link” y redirigen al usuario a un lugar específico.
 Carrusel de imagen
Carrusel de imagen
- Permite a los usuarios navegar a través de un conjunto de elementos visuales.
- Las imágenes suelen estar “linkadas” al contenido al que se refieren.

Componentes de información
Notificaciones (Notifications, Push notifications)- Un mensaje de actualización que anuncia algo nuevo para el usuario.
- Normalmente se utiliza para indicar la finalización exitosa de una tarea o un error.
- También se utilizan para indicar cuándo hay nuevo contenido esperando al usuario (por ejemplo, nuevos mensajes/comentarios).
 Barras de progreso (progress bars)
Barras de progreso (progress bars)
- Indican dónde está un usuario a medida que avanza a través de una serie de pasos en un proceso.
- Muchas veces no se puede hacer clic en ellos. Actúan sólo de forma informativa.
 Tool tips (Consejos/Ayuda)
Tool tips (Consejos/Ayuda)
- Proporciona sugerencias cuando los usuarios se desplazan sobre un elemento.
- Se usan para mostrar el nombre o el propósito de un elemento del sistema.
 Cuadros de mensaje
Cuadros de mensaje
- Pequeñas ventanas que proporcionan información a los usuarios.
- Requieren que los usuarios realicen una acción antes de poder avanzar.
 Ventana modal (emergente) (Pop-up)
Una ventana emergente que requiere que los usuarios interactúen con ella de alguna manera antes de que puedan regresar de nuevo al sistema.
Ventana modal (emergente) (Pop-up)
Una ventana emergente que requiere que los usuarios interactúen con ella de alguna manera antes de que puedan regresar de nuevo al sistema.

Contenedores
Acordeón- Una lista de elementos apilados verticalmente con la función mostrar/ocultar.
- Al hacer clic en la etiqueta visual (texto o icono) se expande la sección, y se accede al contenido oculto
 Tabs (pestañas)
Similar al acordeón pero generalmente con disposición horizontal.
Tabs (pestañas)
Similar al acordeón pero generalmente con disposición horizontal.
 En la web de Material-UI puedes consultar una lista aún más completa de elementos de interfaz con ejemplos visuales muy útiles.
https://www.material-ui.com/#/components/app-bar
En la web de Material-UI puedes consultar una lista aún más completa de elementos de interfaz con ejemplos visuales muy útiles.
https://www.material-ui.com/#/components/app-bar Resumen + recursos
- El objetivo del UI es garantizar que la interfaz proporcione elementos de fácil acceso, comprensión y uso.
- El UI es la convergencia del diseño visual, el diseño de interacción y la arquitectura de la información.
- El primer paso a la hora de diseñar una web o una app es entender cómo piensa el usuario.
- La interfaz de usuario consta de varios elementos con los que el usuario puede interactuar y controlar la aplicación.
- La interfaz de usuario es compatible con la experiencia general del usuario guiando al usuario a través del flujo establecido en el producto digital.
Los elementos de interfaz más universales serían:
- Controles de entrada: casillas de verificación, botones de opción, listas desplegables, cuadros de lista, botones,”toggles”, campos de texto, campos de fecha
- Componentes de navegación: breadcrumbs (migas de pan) , controles deslizantes, campos de búsqueda, paginación, etiquetas, iconos
- Componentes informativos: iconos, barras de progreso, notificaciones, cuadros de mensajes, ventanas modales
- Contenedores: acordeón, tabs, etc.
Recursos adicionales
Aquí puedes consultar algunos recursos adicionales