8. La importancia del wireframe
¿Qué es un wireframe?
Un wireframe de un sitio web (por ejemplo), es una guía visual que representa el marco esquemático de ese sitio web. Los wireframes se crean con el propósito principal de organizar elementos.
Los wireframes son diseños en blanco y negro que describen el tamaño y la posición de los elementos en una página. Por lo general, se crean después del diagrama de flujo o el mapa de navegación, actuando como la conexión entre la arquitectura de la información y el diseño visual posterior.
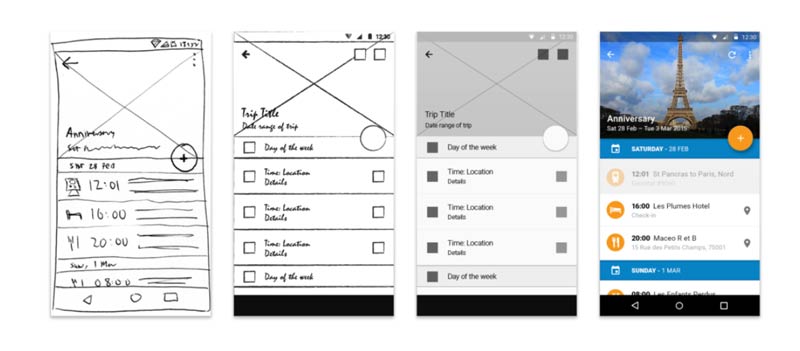
No es habitual que sean interactivos, y no muestran demasiados detalles visuales. Una vez que un wireframe comienza a ser interactivo, se convierte en un prototipo.
Por lo tanto finalmente podemos definir los “wireframes” como guías visuales básicas utilizadas para sugerir el diseño de los elementos fundamentales en una interfaz web/app.
A pesar de que ya hemos realizado algunos ejercicios de diseño visual en alta fidelidad en unidades anteriores, recuerda que habitualmente no realizamos ese paso sin haber pasado antes por la fase de wireframes que vamos a repasar en esta unidad. Veremos porqué.
¿Por qué wireframes?
Un mapa del sitio (sitemap) puede ser un concepto muy abstracto. El proceso de crear wireframes desde sitemaps es el primer paso hacia un proceso visual concreto y real para un proyecto.
Cuando se empieza en UX/UI, es muy común pensar que los wireframes son un paso innecesario en el proceso de diseño. Sin embargo, la idea de que saltar esta fase del proceso nos ahorrará tiempo es EQUIVOCADA.
Cuando creamos wireframes, el objetivo es centrarse en la funcionalidad, el comportamiento, y en cómo mostrar determinada información y priorizar el contenido. El hecho de que los wireframes carezcan de estilo tipográfico, color o gráficos nos permite reducir la carga cognitiva y la cantidad de decisiones que debemos tomar, de modo que podamos centrarnos en la estructura. Los wireframes son el esqueleto de toda su experiencia de usuario.
Diseñando su proceso
En el día a día, lo normal es dibujar los wireframes a mano, pero cuando queremos convertirlos en entregables “cotizables” lo ideal es realizarlos de forma digital (usando herramientas como Moqups, Balsamiq o incluso Figma/Sketch/Adobe XD). Cada técnica tiene sus pros y sus contras, y decidir cuándo usar cada uno dependerá de tus necesidades y del objetivo que trates de lograr con ese wireframe específico.
Los wireframes dibujados a mano son más fáciles de modificar, tardan menos tiempo en crearse, y son una buena herramienta cuando necesitas involucrar en las conversaciones iniciales a los “stakeholders” sobre el diseño del producto y estás haciendo una “tormenta de ideas” sobre la marcha. Además, cuando dibujamos a mano, la conexión cerebro-mano involucra todos tus sentidos y permite que las ideas fluyan mejor.
Cambiar a herramienta digital en las últimas etapas del proceso también te permite ganar nitidez en el diseño. Y también permite tomar decisiones de diseño más detalladas.

La técnica recomendada para arrancar en nuestra fase de wireframing pasa por realizar las estructuras en “baja fidelidad”.
¿Por qué? Si no trabajas en modo “boceto” puede que ocurra esto:
- Querías que tus “wireframes” fueran perfectos, así que les diste muchos detalles.
- Elegiste una tipografía muy moderna y dedicaste un montón de tiempo a decidir la paleta de colores…
- Aplicaste detalles de forma a los elementos, incluso utilizaste sombras…
… y ahora con todo ese trabajo hecho puede que ocurra también esto:
- El contenido visual adicional distraerá del concepto de estructuras y flujos.
- Los “stakeholders” pueden empezar a hacer cambios sobre la propuesta y tener que empezar a modificar los elementos en función y forma… Mucho más complejo que reubicar unas cuentas líneas y formas simples dibujadas a mano.
- Por último el estilo visual puede hacer que todo el mundo se centre en las cosas equivocadas y que terminen dándote “feedback” sobre colores e íconos cuando realmente intentabas entender cómo fue la experiencia de usar la aplicación.
Ahora que está más clara la importancia de los wireframes en blanco y negro y de baja/media fidelidad, aprendamos cómo se hacen. Antes de arrancar, debes tener definido el flujo de usuario y una idea de cómo debe ser la experiencia. Una vez que estés satisfecho con el concepto y la estructura de navegación, ¡comienza la diversión!
Establecer una cuadrícula
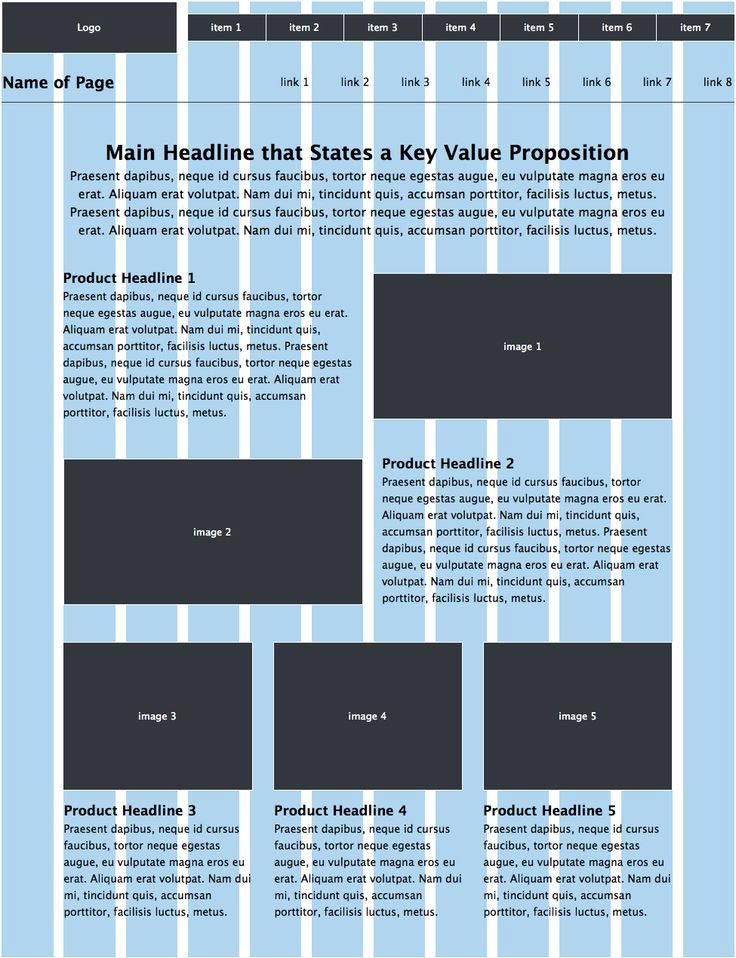
Los sistemas de grid (cuadrícula) son una forma sencilla de diseñar elementos. El uso de una cuadrícula nos permite escalar la aplicación a pantallas de escritorio o móviles al dividir el espacio en ella de manera uniforme. En el diseño de la interfaz de usuario, las cuadrículas ayudan a alinear, colocar y dimensionar los elementos en todo el ancho de la página.
Ejemplo: La grid de 12 columnas
El sistema de grid 960 “tradicional” se basa en un ancho de página de 960 píxeles que consta de 12 columnas. Cada columna tiene 80 px de ancho, compuesta por un área de contenido de 60 px con un margen de 10 px a la izquierda y a la derecha.
Como 12 se pueden dividir por 2, 3, 4 y 6, hay un gran rango de anchos de columna posibles para elegir. Los “frameworks” de desarrollo web como Bootstrap usan esta estructura. Es importante que los diseñadores tengan esto en cuenta, para que el diseño se pueda llevar a código (html/css) de manera fácil y eficiente.

Construyendo los bloques de la estructura
Como hemos comentado antes puedes dibujar a mano los wireframe, solo necesitas la ayuda de un rotulador.
El objetivo principal de estos wireframes de baja fidelidad es evitar distraerse con los detalles y centrarse en el diseño, la arquitectura y las jerarquías.
Si decides realizarlo con la ayuda de alguna herramienta digital, una vez dentro de soluciones SAAS como Moqups, dispones de elementos pre-diseñados muy fáciles de usar.
Elementos de una estructura metálica
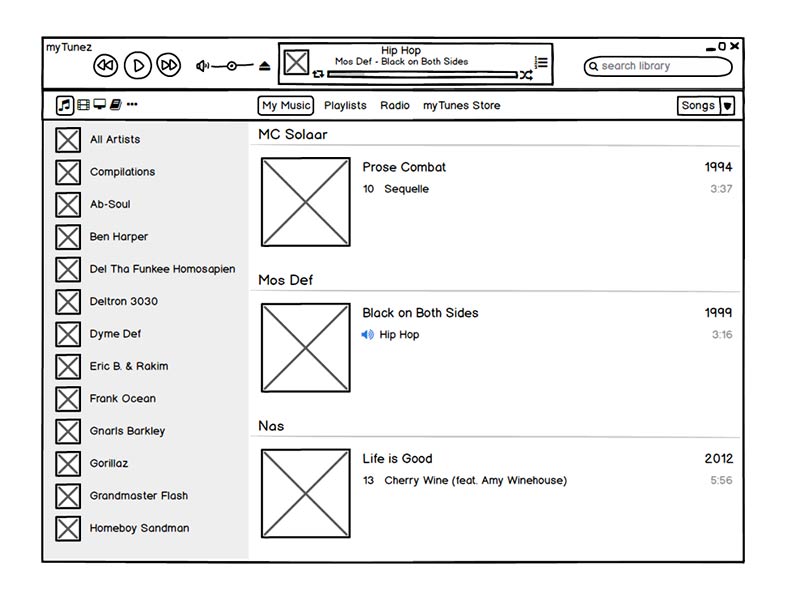
Cuando diseñas una página web por ejemplo, piensa en las secciones principales que necesitará:
- Encabezamiento (Header)
- Pie de página (Footer)
- Barra lateral (Sidebar)

Cuando los tengas un poco organizados, piensa en los elementos adicionales que puedes necesitar:
- Barras de navegación
- Áreas de contenido
- Áreas de imagen

Determinar el diseño con cajas
La organización de los elementos en su wireframe debe responder a:
- El contenido que necesita para mostrar en su página.
- La estructura lógica de los elementos depende de lo que quieras comunicar.
- La importancia (jerarquía) que considera que debe tener cada elemento, definida por las cosas que desea que logre su usuario. En texto, por ejemplo, la jerarquía se define por el tamaño de fuente (y mediante las etiquetas semánticas de html de encabezados (heading (h1, h2, h3, h4, h5, h6)).
- El comportamiento de los elementos con el usuario. Los CTA (call to actions), formularios, botones, o enlaces externos, por ejemplo, son elementos muy diferentes e invitan al usuario a realizar tareas muy diferentes, por lo tanto, deben comportarse en consecuencia.
- La función de cada elemento.

Resumen + recursos
- Los wireframes son diseños no interactivos en blanco y negro
- La creación de los wireframes de baja fidelidad es un paso fundamental en el proceso de diseño. Nos permite:
- Diseñar con el foco puesto en la funcionalidad, estructura y estrategia, aislando nuestro enfoque de los elementos visuales.
- Puedes desarrollar tus wireframes a mano o utilizando herramientas de software. Incluso puedes hacer las dos cosas: primero dibujarlos a mano y luego, obtener los wireframes finales usando una herramienta digital.
- Los sistemas de grid son una forma sencilla de diseñar elementos. Permiten escalar nuestra aplicación a pantallas de escritorio o móviles al dividir el espacio en ella.
- Comienza concentrándote en las secciones principales.
Recursos
8. La importancia del wireframe
¿Qué es un wireframe?
Un wireframe de un sitio web (por ejemplo), es una guía visual que representa el marco esquemático de ese sitio web. Los wireframes se crean con el propósito principal de organizar elementos.
Los wireframes son diseños en blanco y negro que describen el tamaño y la posición de los elementos en una página. Por lo general, se crean después del diagrama de flujo o el mapa de navegación, actuando como la conexión entre la arquitectura de la información y el diseño visual posterior.
No es habitual que sean interactivos, y no muestran demasiados detalles visuales. Una vez que un wireframe comienza a ser interactivo, se convierte en un prototipo.
Por lo tanto finalmente podemos definir los “wireframes” como guías visuales básicas utilizadas para sugerir el diseño de los elementos fundamentales en una interfaz web/app.
A pesar de que ya hemos realizado algunos ejercicios de diseño visual en alta fidelidad en unidades anteriores, recuerda que habitualmente no realizamos ese paso sin haber pasado antes por la fase de wireframes que vamos a repasar en esta unidad. Veremos porqué.
¿Por qué wireframes?
Un mapa del sitio (sitemap) puede ser un concepto muy abstracto. El proceso de crear wireframes desde sitemaps es el primer paso hacia un proceso visual concreto y real para un proyecto.
Cuando se empieza en UX/UI, es muy común pensar que los wireframes son un paso innecesario en el proceso de diseño. Sin embargo, la idea de que saltar esta fase del proceso nos ahorrará tiempo es EQUIVOCADA.
Cuando creamos wireframes, el objetivo es centrarse en la funcionalidad, el comportamiento, y en cómo mostrar determinada información y priorizar el contenido. El hecho de que los wireframes carezcan de estilo tipográfico, color o gráficos nos permite reducir la carga cognitiva y la cantidad de decisiones que debemos tomar, de modo que podamos centrarnos en la estructura. Los wireframes son el esqueleto de toda su experiencia de usuario.
Diseñando su proceso
En el día a día, lo normal es dibujar los wireframes a mano, pero cuando queremos convertirlos en entregables “cotizables” lo ideal es realizarlos de forma digital (usando herramientas como Moqups, Balsamiq o incluso Figma/Sketch/Adobe XD). Cada técnica tiene sus pros y sus contras, y decidir cuándo usar cada uno dependerá de tus necesidades y del objetivo que trates de lograr con ese wireframe específico. Los wireframes dibujados a mano son más fáciles de modificar, tardan menos tiempo en crearse, y son una buena herramienta cuando necesitas involucrar en las conversaciones iniciales a los “stakeholders” sobre el diseño del producto y estás haciendo una “tormenta de ideas” sobre la marcha. Además, cuando dibujamos a mano, la conexión cerebro-mano involucra todos tus sentidos y permite que las ideas fluyan mejor. Cambiar a herramienta digital en las últimas etapas del proceso también te permite ganar nitidez en el diseño. Y también permite tomar decisiones de diseño más detalladas. La técnica recomendada para arrancar en nuestra fase de wireframing pasa por realizar las estructuras en “baja fidelidad”.
¿Por qué? Si no trabajas en modo “boceto” puede que ocurra esto:
La técnica recomendada para arrancar en nuestra fase de wireframing pasa por realizar las estructuras en “baja fidelidad”.
¿Por qué? Si no trabajas en modo “boceto” puede que ocurra esto:
- Querías que tus “wireframes” fueran perfectos, así que les diste muchos detalles.
- Elegiste una tipografía muy moderna y dedicaste un montón de tiempo a decidir la paleta de colores…
- Aplicaste detalles de forma a los elementos, incluso utilizaste sombras…
- El contenido visual adicional distraerá del concepto de estructuras y flujos.
- Los “stakeholders” pueden empezar a hacer cambios sobre la propuesta y tener que empezar a modificar los elementos en función y forma… Mucho más complejo que reubicar unas cuentas líneas y formas simples dibujadas a mano.
- Por último el estilo visual puede hacer que todo el mundo se centre en las cosas equivocadas y que terminen dándote “feedback” sobre colores e íconos cuando realmente intentabas entender cómo fue la experiencia de usar la aplicación.
Establecer una cuadrícula
Los sistemas de grid (cuadrícula) son una forma sencilla de diseñar elementos. El uso de una cuadrícula nos permite escalar la aplicación a pantallas de escritorio o móviles al dividir el espacio en ella de manera uniforme. En el diseño de la interfaz de usuario, las cuadrículas ayudan a alinear, colocar y dimensionar los elementos en todo el ancho de la página. Ejemplo: La grid de 12 columnas El sistema de grid 960 “tradicional” se basa en un ancho de página de 960 píxeles que consta de 12 columnas. Cada columna tiene 80 px de ancho, compuesta por un área de contenido de 60 px con un margen de 10 px a la izquierda y a la derecha. Como 12 se pueden dividir por 2, 3, 4 y 6, hay un gran rango de anchos de columna posibles para elegir. Los “frameworks” de desarrollo web como Bootstrap usan esta estructura. Es importante que los diseñadores tengan esto en cuenta, para que el diseño se pueda llevar a código (html/css) de manera fácil y eficiente.
Construyendo los bloques de la estructura
Como hemos comentado antes puedes dibujar a mano los wireframe, solo necesitas la ayuda de un rotulador.
El objetivo principal de estos wireframes de baja fidelidad es evitar distraerse con los detalles y centrarse en el diseño, la arquitectura y las jerarquías.
Si decides realizarlo con la ayuda de alguna herramienta digital, una vez dentro de soluciones SAAS como Moqups, dispones de elementos pre-diseñados muy fáciles de usar.
Elementos de una estructura metálica
Cuando diseñas una página web por ejemplo, piensa en las secciones principales que necesitará:- Encabezamiento (Header)
- Pie de página (Footer)
- Barra lateral (Sidebar)
 Cuando los tengas un poco organizados, piensa en los elementos adicionales que puedes necesitar:
Cuando los tengas un poco organizados, piensa en los elementos adicionales que puedes necesitar:
- Barras de navegación
- Áreas de contenido
- Áreas de imagen

Determinar el diseño con cajas
La organización de los elementos en su wireframe debe responder a:- El contenido que necesita para mostrar en su página.
- La estructura lógica de los elementos depende de lo que quieras comunicar.
- La importancia (jerarquía) que considera que debe tener cada elemento, definida por las cosas que desea que logre su usuario. En texto, por ejemplo, la jerarquía se define por el tamaño de fuente (y mediante las etiquetas semánticas de html de encabezados (heading (h1, h2, h3, h4, h5, h6)).
- El comportamiento de los elementos con el usuario. Los CTA (call to actions), formularios, botones, o enlaces externos, por ejemplo, son elementos muy diferentes e invitan al usuario a realizar tareas muy diferentes, por lo tanto, deben comportarse en consecuencia.
- La función de cada elemento.

Resumen + recursos
- Los wireframes son diseños no interactivos en blanco y negro
- La creación de los wireframes de baja fidelidad es un paso fundamental en el proceso de diseño. Nos permite:
- Diseñar con el foco puesto en la funcionalidad, estructura y estrategia, aislando nuestro enfoque de los elementos visuales.
- Puedes desarrollar tus wireframes a mano o utilizando herramientas de software. Incluso puedes hacer las dos cosas: primero dibujarlos a mano y luego, obtener los wireframes finales usando una herramienta digital.
- Los sistemas de grid son una forma sencilla de diseñar elementos. Permiten escalar nuestra aplicación a pantallas de escritorio o móviles al dividir el espacio en ella.
- Comienza concentrándote en las secciones principales.
Recursos