4. El Sketching en UX
La magia de la pluma y el papel
Utilizado correctamente, un simple dibujo en una servilleta es más poderoso que un complejo Excel o PowerPoint. Puede ayudarnos a cristalizar ideas, pensar “out of the box” y comunicarse de una manera más clara.
Con la cantidad de herramientas de software disponibles para diseñadores en el mercado, es fácil querer aprender el último software y presentar nuestro trabajo utilizando tecnología de punta.
Los nuevos diseñadores siempre están ansiosos por sentarse en su equipo y aprender a hacer todas las cosas interesantes que pueden verse en sitios como Behance o Dribble. Pero como venimos diciendo en las unidades anteriores, hay que recordar que el diseño de UX es un proceso, y el objetivo no es dominar un determinado software sino utilizar las herramientas adecuadas en el momento adecuado para comunicar nuestras ideas. También es importante tener en cuenta que el software seguirá evolucionando, lo que nos mantendrá en una búsqueda infinita para llegar a ser competentes en el último programa de diseño.
Afortunadamente, hay una herramienta que los diseñadores han utilizado a lo largo de la historia para explorar conceptos, comunicar ideas y resolver problemas, y no importa la cantidad de tecnología que se presente, esta herramienta ha resistido la prueba del tiempo: lápiz y papel.
El lápiz y el papel son las herramientas mejores y más rentables que jamás encontrará. Con ellas todo es rápido, simple y puede explorar muchas ideas con un mínimo esfuerzo.
Ser capaz de comunicar la intención del diseño y el razonamiento emocional a los stakeholders de manera eficiente y efectiva es un activo crucial para los diseñadores de UX/UI. Por eso tenemos que asegurarnos de que nos sentimos cómodos dibujando ideas y conceptos y hay que hacer un esfuerzo por desarrollar este hábito desde el principio.

Dibujar como herramienta de Comunicación
Podemos utilizar la simplicidad y la inmediatez de nuestros dibujos para descubrir y aclarar nuestras propias ideas y usar esas mismas “imágenes” para aclarar nuestras ideas a otras personas, ayudándoles a descubrir algo nuevo…
Algunos de los beneficios de dibujar nuestras ideas en papel son:
- Simplemente dibujándolo, podemos aclarar en nuestra propia mente una idea previamente espesa.
- Puedes crear el concepto casi instantáneamente, sin la necesidad de depender de ninguna tecnología que no sea papel y lápiz.
- Puedes compartir el concepto con tu audiencia de una manera abierta y eso invitará a comentarios y discusiones más naturales y frescas.
Pero, ¿qué hace que dibujar sea una herramienta tan crucial en el proceso de diseño?
Una habilidad fundamental de un buen diseñador de UX es saber qué herramienta usar en cada etapa del proceso. Herramientas como Figma o Marvelapp pueden ayudarte a entregar diseños de alta fidelidad muy espectaculares, pero si te pones a trabajar de forma digital demasiado pronto puedes obstaculizar el concepto y las etapas de ideación, y la base de la Experiencia de usuario podría no ser lo suficientemente estable.
Un enfoque basado en soluciones
Los estudios demuestran que una de las principales cosas que diferencian a los diseñadores de los no diseñadores es su enfoque hacia la resolución de problemas.
En un estudio de dpr.lab, se llevaron a cabo varios protocolos de diseño para comparar las actividades de ideación de diseñadores y no diseñadores, a quienes se les exigía que respondieran a un problema típicamente mal definido. El estudio reveló que los participantes “diseñadores” dedicaron mucho más tiempo a la ideación generativa impulsada por bocetos, en comparación con aquellos con poca o ninguna habilidad de diseño.
La ideación de la solución se vio impulsado por su capacidad de abocetar o dibujar de forma rápida en el caso de los diseñadores. Los no diseñadores tendieron a estar más motivados por los problemas y su trabajo estuvo dominado por la definición del problema.
Básicamente, los diseñadores tuvieron la capacidad de construir un puente entre el problema y la solución.
Durante las etapas de ideación y concepto, en un esfuerzo por comprender el problema de diseño (necesidades del usuario, contexto, funcionalidad, etc.) y desarrollar una solución, vamos y venimos entre los dos: iteración de ideas, redefinición del problema y refinación de soluciones… hasta que estamos satisfechos con el resultado. Esto se denomina resolver el problema, y este proceso se ve facilitado significativamente por la capacidad de esbozar ideas rápidamente.
No hay nada mejor que dibujar para sacar las ideas rápidamente, iterar fácilmente y no sentirse demasiado “enamorado” de las creaciones que necesiten desecharse.
En este momento de la Unidad puede servirnos de gran ayuda echarle un vistazo a ¿Por qué sigue siendo importante dibujar?
¿Pero qué hago si no dibujo bien?
Lo primero de todo es relajarse
Los diseñadores de UX dibujan para expresar ideas. No debemos preocuparnos por la calidad de nuestros dibujos, siempre y cuando transmitan las ideas con éxito. El boceto consiste en capturar ideas, no en crear una obra de arte.
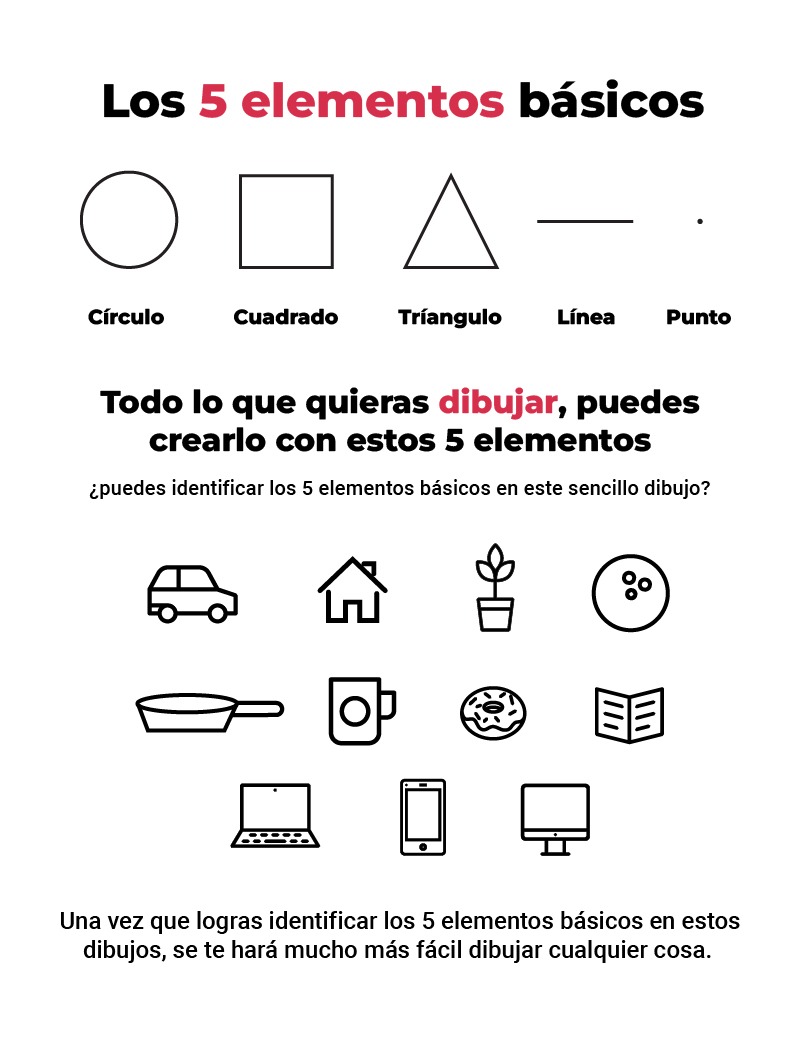
En lugar de crear ilustraciones con calidad de “artistas”, lo ideal es concentrarse en crear rápidamente dibujos sencillos de las ideas que vayan surgiendo utilizando los 5 elementos básicos: círculo, cuadrado, triángulo, línea y punto.

El boceto no tiene que ser muy pro. Líneas rectas, texto, un poco de sombreado… eso es todo lo que se necesita para comunicar volúmenes.
Estas pocas formas son el “alfabeto central” del pensamiento visual. De la misma manera que los lenguajes escritos usan un número limitado de símbolos para representar miles de sonidos y palabras, las combinaciones de estos símbolos pueden crear millones de imágenes poderosas.
Cuando se trata de dibujar a los usuarios, una combinación de estas formas básicas también es suficiente…
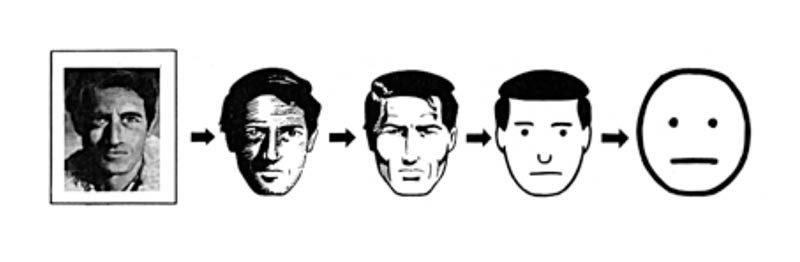
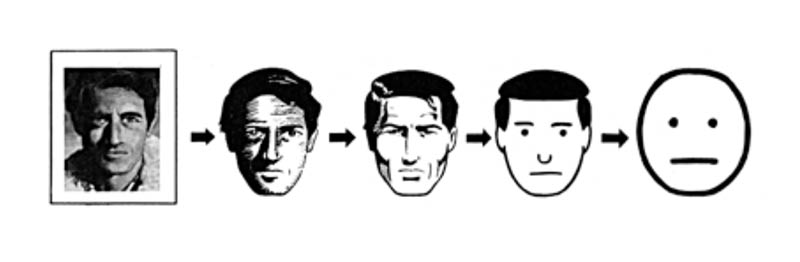
Al final, recuerda que estás tratando de comunicar emociones, frustraciones, puntos problemáticos y oportunidades de soluciones, por lo que la parte más importante de dibujar personas es mostrar cómo se siente el usuario en un momento dado en la experiencia del usuario. Podemos comunicar las emociones con éxito utilizando círculos y líneas simples debido a un concepto conocido como amplificación a través de la simplificación (a continuación puedes ver un ejemplo clásico)

Cuándo dibujan los diseñadores UX
Cuando piensas en hacer bocetos para el diseño de UX, lo normal es pensar en la imagen de un “wireframe”. Pero hay muchas otras veces en que los diseñadores de UX utilizan el “sketching” para explorar conceptos y comunicar ideas.
- Ejercicios de ideación: los ejercicios de generación de ideas ayudan a los diseñadores a resolver el problema y explorar rápidamente una serie de posibles soluciones.
- Mapas y “storyboards” del viaje del usuario: para ilustrar los pasos que los clientes deben seguir en su flujo actual, y para encontrar puntos de dolor y oportunidades para mejorar esa experiencia.
- Flujos de trabajo: para mostar los pasos que su usuario debe realizar para completar un flujo y completar las tareas deseadas, y cómo es la experiencia en cada paso del camino.
- Wireframes: conceptos de interfaz utilizados para iterar y refinar el flujo de usuarios y los conceptos de diseño en una etapa temprana, antes de llevarlos a digital.
- Creación de prototipos de papel de baja fidelidad: podemos crear un prototipo funcional solo con lápiz y papel, y hacer que los usuarios “simulen” que pueden hacer clic en las pantallas y tener una experiencia interactiva, como hemos visto en la unidad anterior.
Herramientas de boceto
En realidad, todo lo que necesitas para dibujar es un bolígrafo y una hoja de papel, pero aquí hay algunas otras herramientas que los diseñadores de UX siempre tienen a mano para crear grandes “sketchings”.
Soportes
- Hojas de papel en blanco: no hace falta insistir en que las posibilidades son infinitas.
- Post-it: a los diseñadores nos encantan porque podemos codificar y categorizar por colores, movelos, reorganizarlos y pegarlos en la pared.
- Pizarras blancas (o paredes pintadas de pizarra) populares para ejercicios de equipo, pensamiento general y colaboración.
- Plantillas: es habitual imprimir plantillas para dispositivos populares como móviles o tablets, que nos ayudarán a diseñar dentro de las restricciones del tamaño de la pantalla, y a guiar el diseño ajustándolo a las proporciones adecuadas.
Elementos de escritura
- Rotuladores: tienen un grosor que funciona tanto para la línea como para la mayoría de los textos/etiquetas, y son mucho más interesantes que los bolígrafos tradicionales.
- Lápices de colores: tradicionalmente utilizados por los diseñadores industriales para la representación de conceptos, un marcador gris claro puede ayudarte a crear efectos de sombra y profundidad.
- Marcadores fluorescentes: pueden ayudarnos a dar jerarquía a la información o indicar interacciones importantes.
Resumen + recursos
- El lápiz y el papel es una herramienta crucial de comunicación e ideación para los diseñadores porque nos permite sacar ideas rápidamente, iterar fácilmente y estar más dispuesto a desechar las malas ideas pronto. (Fallar rápido)
- Las ideas complejas a menudo se pueden expresar de manera más efectiva con dibujos.
- Los estudios muestran que el dibujo ayuda a los diseñadores a resolver el problema al permitirles comprender el problema y diseñar soluciones al mismo tiempo.
- Es importante comenzar el proceso de diseño esbozando ideas para desarrollar soluciones sólidas antes de saltar a herramientas de diseño digital.
- El boceto involucra tanto sus modos mentales visuales como verbales, manteniendo su cerebro totalmente comprometido, lo que nos coloca en un flujo creativo continuo.
- En el diseño UX, el “sketching” consiste en capturar ideas, no en crear grandes diseños.
- Todo lo que quieras dibujar se puede crear a partir de formas básicas.
Los diseñadores de UX bosquejan en varias etapas del proceso de diseño. Desde ejercicios de ideación hasta historias de usuarios, mapas de viaje, flujos de usuarios y wireframes.
Recursos adicionales
Si quieres ampliar el contenido de esta unidad aquí tienes una lista de recursos adicionales
- Ted Talk: Sunni Brown – Doodlers Unite
- Los estudios muestran que dibujar y garabatear mejoran nuestra comprensión y nuestro pensamiento creativo. Entonces, ¿por qué todavía nos sentimos avergonzados cuando nos pillan garabateando en una reunión?
- Artículo: ¿Por qué el boceto sigue siendo importante para diseñar?
- Libro: El manual de Sketchnote
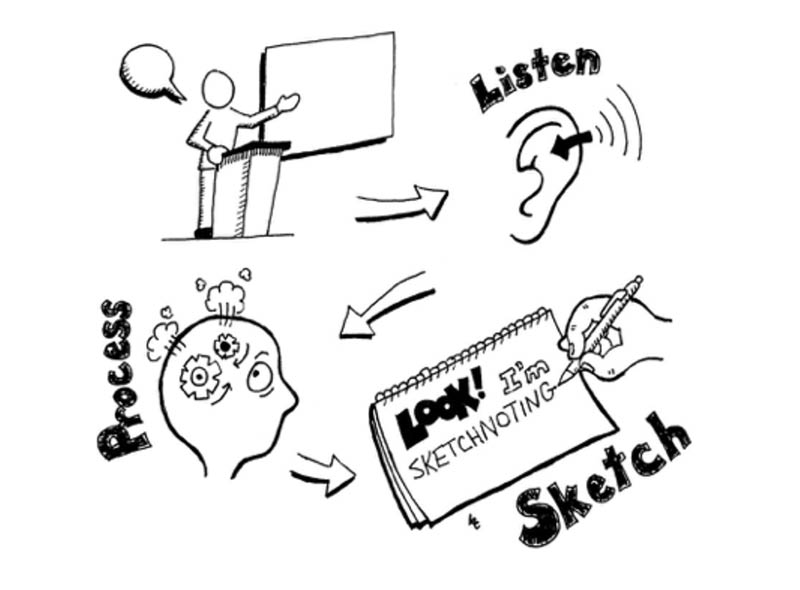
- El Manual de Sketchnote explica e ilustra técnicas prácticas de sketchnote para tomar notas visuales a tu propio ritmo, así como en tiempo real durante reuniones y eventos.
- También hay un curso de video basado en los conceptos de este libro que enseña cómo hacer “sketchnote” Curso de Sketchnoting.
- 6 Ted Talks, todo profesional de UX debería mirar
- Si quieres seguir practicando tus “sketchings” aquí hay algunos buenos UX Ted Talks que puedes usar
Ejercicio autoevaluable
Título: Toma de notas visual
Descripción: Una buena forma de practicar “sketchnoting” es mientras ves vídeos de TED TALKS o de cualquier evento similar en casa. Puedes tomar notas visuales mientras se reproduce el video (tomar notas en vivo), que es lo que haremos en este ejercicio.
Instrucciones:
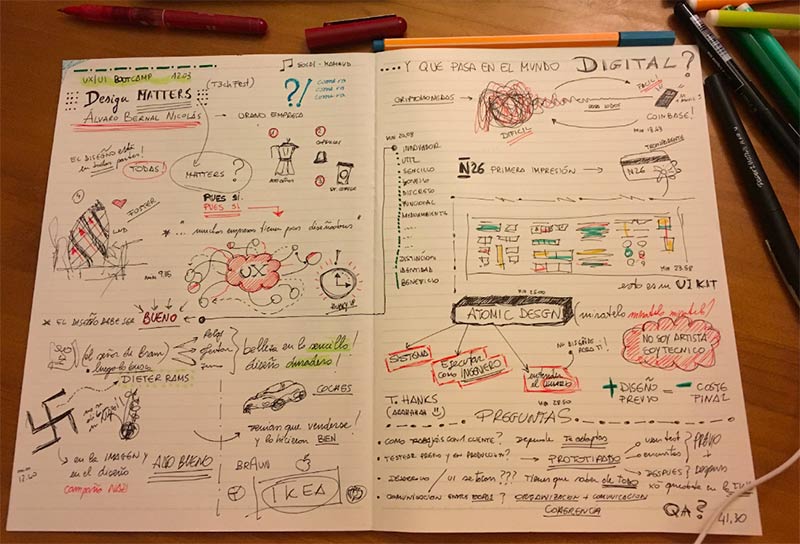
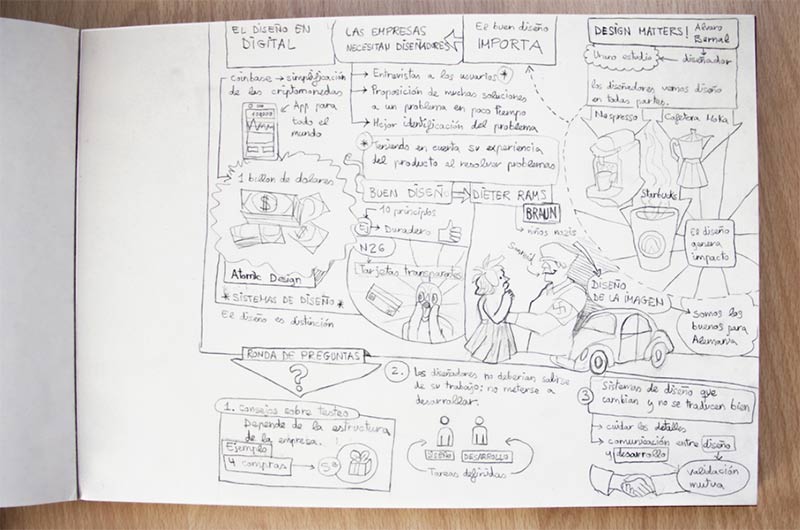
Accede a YouTube y visualiza esta charla, “Design matters! de Álvaro Bernal, un “product designer” de Madrid. En ella, Álvaro habla de la importancia del diseño, la utilidad y muchos otros interesantes temas.
Toma notas visuales mientras miras el video. Puedes verlo tantas veces como puedas y hacer todos los “sketchnotes” que quieras practicar.
Toma fotografías/digitaliza tus bocetos y súbelos a Slack para compartirlos con el resto de compañeros.
Después escribe 1-2 párrafos sobre la experiencia.
¿Como te sentiste mientras lo hacías?
¿Por qué seleccionaste esas ideas?
Si lo has hecho más de una vez, ¿mejoraron tus bocetos las siguientes veces que lo intentaste?
Ejemplos de respuesta:


4. El Sketching en UX
La magia de la pluma y el papel
Utilizado correctamente, un simple dibujo en una servilleta es más poderoso que un complejo Excel o PowerPoint. Puede ayudarnos a cristalizar ideas, pensar “out of the box” y comunicarse de una manera más clara. Con la cantidad de herramientas de software disponibles para diseñadores en el mercado, es fácil querer aprender el último software y presentar nuestro trabajo utilizando tecnología de punta. Los nuevos diseñadores siempre están ansiosos por sentarse en su equipo y aprender a hacer todas las cosas interesantes que pueden verse en sitios como Behance o Dribble. Pero como venimos diciendo en las unidades anteriores, hay que recordar que el diseño de UX es un proceso, y el objetivo no es dominar un determinado software sino utilizar las herramientas adecuadas en el momento adecuado para comunicar nuestras ideas. También es importante tener en cuenta que el software seguirá evolucionando, lo que nos mantendrá en una búsqueda infinita para llegar a ser competentes en el último programa de diseño. Afortunadamente, hay una herramienta que los diseñadores han utilizado a lo largo de la historia para explorar conceptos, comunicar ideas y resolver problemas, y no importa la cantidad de tecnología que se presente, esta herramienta ha resistido la prueba del tiempo: lápiz y papel. El lápiz y el papel son las herramientas mejores y más rentables que jamás encontrará. Con ellas todo es rápido, simple y puede explorar muchas ideas con un mínimo esfuerzo. Ser capaz de comunicar la intención del diseño y el razonamiento emocional a los stakeholders de manera eficiente y efectiva es un activo crucial para los diseñadores de UX/UI. Por eso tenemos que asegurarnos de que nos sentimos cómodos dibujando ideas y conceptos y hay que hacer un esfuerzo por desarrollar este hábito desde el principio.
Dibujar como herramienta de Comunicación
Podemos utilizar la simplicidad y la inmediatez de nuestros dibujos para descubrir y aclarar nuestras propias ideas y usar esas mismas “imágenes” para aclarar nuestras ideas a otras personas, ayudándoles a descubrir algo nuevo…
Algunos de los beneficios de dibujar nuestras ideas en papel son:
- Simplemente dibujándolo, podemos aclarar en nuestra propia mente una idea previamente espesa.
- Puedes crear el concepto casi instantáneamente, sin la necesidad de depender de ninguna tecnología que no sea papel y lápiz.
- Puedes compartir el concepto con tu audiencia de una manera abierta y eso invitará a comentarios y discusiones más naturales y frescas.
Pero, ¿qué hace que dibujar sea una herramienta tan crucial en el proceso de diseño?
Una habilidad fundamental de un buen diseñador de UX es saber qué herramienta usar en cada etapa del proceso. Herramientas como Figma o Marvelapp pueden ayudarte a entregar diseños de alta fidelidad muy espectaculares, pero si te pones a trabajar de forma digital demasiado pronto puedes obstaculizar el concepto y las etapas de ideación, y la base de la Experiencia de usuario podría no ser lo suficientemente estable.
Un enfoque basado en soluciones
Los estudios demuestran que una de las principales cosas que diferencian a los diseñadores de los no diseñadores es su enfoque hacia la resolución de problemas.
En un estudio de dpr.lab, se llevaron a cabo varios protocolos de diseño para comparar las actividades de ideación de diseñadores y no diseñadores, a quienes se les exigía que respondieran a un problema típicamente mal definido. El estudio reveló que los participantes “diseñadores” dedicaron mucho más tiempo a la ideación generativa impulsada por bocetos, en comparación con aquellos con poca o ninguna habilidad de diseño.
La ideación de la solución se vio impulsado por su capacidad de abocetar o dibujar de forma rápida en el caso de los diseñadores. Los no diseñadores tendieron a estar más motivados por los problemas y su trabajo estuvo dominado por la definición del problema.
Básicamente, los diseñadores tuvieron la capacidad de construir un puente entre el problema y la solución.
Durante las etapas de ideación y concepto, en un esfuerzo por comprender el problema de diseño (necesidades del usuario, contexto, funcionalidad, etc.) y desarrollar una solución, vamos y venimos entre los dos: iteración de ideas, redefinición del problema y refinación de soluciones… hasta que estamos satisfechos con el resultado. Esto se denomina resolver el problema, y este proceso se ve facilitado significativamente por la capacidad de esbozar ideas rápidamente.
No hay nada mejor que dibujar para sacar las ideas rápidamente, iterar fácilmente y no sentirse demasiado “enamorado” de las creaciones que necesiten desecharse.
En este momento de la Unidad puede servirnos de gran ayuda echarle un vistazo a ¿Por qué sigue siendo importante dibujar?
¿Pero qué hago si no dibujo bien?
Lo primero de todo es relajarse Los diseñadores de UX dibujan para expresar ideas. No debemos preocuparnos por la calidad de nuestros dibujos, siempre y cuando transmitan las ideas con éxito. El boceto consiste en capturar ideas, no en crear una obra de arte.
En lugar de crear ilustraciones con calidad de “artistas”, lo ideal es concentrarse en crear rápidamente dibujos sencillos de las ideas que vayan surgiendo utilizando los 5 elementos básicos: círculo, cuadrado, triángulo, línea y punto.
Los diseñadores de UX dibujan para expresar ideas. No debemos preocuparnos por la calidad de nuestros dibujos, siempre y cuando transmitan las ideas con éxito. El boceto consiste en capturar ideas, no en crear una obra de arte.
En lugar de crear ilustraciones con calidad de “artistas”, lo ideal es concentrarse en crear rápidamente dibujos sencillos de las ideas que vayan surgiendo utilizando los 5 elementos básicos: círculo, cuadrado, triángulo, línea y punto.
 El boceto no tiene que ser muy pro. Líneas rectas, texto, un poco de sombreado… eso es todo lo que se necesita para comunicar volúmenes.
Estas pocas formas son el “alfabeto central” del pensamiento visual. De la misma manera que los lenguajes escritos usan un número limitado de símbolos para representar miles de sonidos y palabras, las combinaciones de estos símbolos pueden crear millones de imágenes poderosas.
Cuando se trata de dibujar a los usuarios, una combinación de estas formas básicas también es suficiente…
Al final, recuerda que estás tratando de comunicar emociones, frustraciones, puntos problemáticos y oportunidades de soluciones, por lo que la parte más importante de dibujar personas es mostrar cómo se siente el usuario en un momento dado en la experiencia del usuario. Podemos comunicar las emociones con éxito utilizando círculos y líneas simples debido a un concepto conocido como amplificación a través de la simplificación (a continuación puedes ver un ejemplo clásico)
El boceto no tiene que ser muy pro. Líneas rectas, texto, un poco de sombreado… eso es todo lo que se necesita para comunicar volúmenes.
Estas pocas formas son el “alfabeto central” del pensamiento visual. De la misma manera que los lenguajes escritos usan un número limitado de símbolos para representar miles de sonidos y palabras, las combinaciones de estos símbolos pueden crear millones de imágenes poderosas.
Cuando se trata de dibujar a los usuarios, una combinación de estas formas básicas también es suficiente…
Al final, recuerda que estás tratando de comunicar emociones, frustraciones, puntos problemáticos y oportunidades de soluciones, por lo que la parte más importante de dibujar personas es mostrar cómo se siente el usuario en un momento dado en la experiencia del usuario. Podemos comunicar las emociones con éxito utilizando círculos y líneas simples debido a un concepto conocido como amplificación a través de la simplificación (a continuación puedes ver un ejemplo clásico) 
Cuándo dibujan los diseñadores UX
Cuando piensas en hacer bocetos para el diseño de UX, lo normal es pensar en la imagen de un “wireframe”. Pero hay muchas otras veces en que los diseñadores de UX utilizan el “sketching” para explorar conceptos y comunicar ideas.
- Ejercicios de ideación: los ejercicios de generación de ideas ayudan a los diseñadores a resolver el problema y explorar rápidamente una serie de posibles soluciones.
- Mapas y “storyboards” del viaje del usuario: para ilustrar los pasos que los clientes deben seguir en su flujo actual, y para encontrar puntos de dolor y oportunidades para mejorar esa experiencia.
- Flujos de trabajo: para mostar los pasos que su usuario debe realizar para completar un flujo y completar las tareas deseadas, y cómo es la experiencia en cada paso del camino.
- Wireframes: conceptos de interfaz utilizados para iterar y refinar el flujo de usuarios y los conceptos de diseño en una etapa temprana, antes de llevarlos a digital.
- Creación de prototipos de papel de baja fidelidad: podemos crear un prototipo funcional solo con lápiz y papel, y hacer que los usuarios “simulen” que pueden hacer clic en las pantallas y tener una experiencia interactiva, como hemos visto en la unidad anterior.
Herramientas de boceto
En realidad, todo lo que necesitas para dibujar es un bolígrafo y una hoja de papel, pero aquí hay algunas otras herramientas que los diseñadores de UX siempre tienen a mano para crear grandes “sketchings”.
Soportes
- Hojas de papel en blanco: no hace falta insistir en que las posibilidades son infinitas.
- Post-it: a los diseñadores nos encantan porque podemos codificar y categorizar por colores, movelos, reorganizarlos y pegarlos en la pared.
- Pizarras blancas (o paredes pintadas de pizarra) populares para ejercicios de equipo, pensamiento general y colaboración.
- Plantillas: es habitual imprimir plantillas para dispositivos populares como móviles o tablets, que nos ayudarán a diseñar dentro de las restricciones del tamaño de la pantalla, y a guiar el diseño ajustándolo a las proporciones adecuadas.
Elementos de escritura
- Rotuladores: tienen un grosor que funciona tanto para la línea como para la mayoría de los textos/etiquetas, y son mucho más interesantes que los bolígrafos tradicionales.
- Lápices de colores: tradicionalmente utilizados por los diseñadores industriales para la representación de conceptos, un marcador gris claro puede ayudarte a crear efectos de sombra y profundidad.
- Marcadores fluorescentes: pueden ayudarnos a dar jerarquía a la información o indicar interacciones importantes.
Resumen + recursos
- El lápiz y el papel es una herramienta crucial de comunicación e ideación para los diseñadores porque nos permite sacar ideas rápidamente, iterar fácilmente y estar más dispuesto a desechar las malas ideas pronto. (Fallar rápido)
- Las ideas complejas a menudo se pueden expresar de manera más efectiva con dibujos.
- Los estudios muestran que el dibujo ayuda a los diseñadores a resolver el problema al permitirles comprender el problema y diseñar soluciones al mismo tiempo.
- Es importante comenzar el proceso de diseño esbozando ideas para desarrollar soluciones sólidas antes de saltar a herramientas de diseño digital.
- El boceto involucra tanto sus modos mentales visuales como verbales, manteniendo su cerebro totalmente comprometido, lo que nos coloca en un flujo creativo continuo.
- En el diseño UX, el “sketching” consiste en capturar ideas, no en crear grandes diseños.
- Todo lo que quieras dibujar se puede crear a partir de formas básicas.
Los diseñadores de UX bosquejan en varias etapas del proceso de diseño. Desde ejercicios de ideación hasta historias de usuarios, mapas de viaje, flujos de usuarios y wireframes.
Recursos adicionales
Si quieres ampliar el contenido de esta unidad aquí tienes una lista de recursos adicionales
- Ted Talk: Sunni Brown – Doodlers Unite
- Los estudios muestran que dibujar y garabatear mejoran nuestra comprensión y nuestro pensamiento creativo. Entonces, ¿por qué todavía nos sentimos avergonzados cuando nos pillan garabateando en una reunión?
- Artículo: ¿Por qué el boceto sigue siendo importante para diseñar?
- Libro: El manual de Sketchnote
- El Manual de Sketchnote explica e ilustra técnicas prácticas de sketchnote para tomar notas visuales a tu propio ritmo, así como en tiempo real durante reuniones y eventos.
- También hay un curso de video basado en los conceptos de este libro que enseña cómo hacer “sketchnote” Curso de Sketchnoting.
- 6 Ted Talks, todo profesional de UX debería mirar
- Si quieres seguir practicando tus “sketchings” aquí hay algunos buenos UX Ted Talks que puedes usar
Ejercicio autoevaluable
Título: Toma de notas visual Descripción: Una buena forma de practicar “sketchnoting” es mientras ves vídeos de TED TALKS o de cualquier evento similar en casa. Puedes tomar notas visuales mientras se reproduce el video (tomar notas en vivo), que es lo que haremos en este ejercicio. Instrucciones: Accede a YouTube y visualiza esta charla, “Design matters! de Álvaro Bernal, un “product designer” de Madrid. En ella, Álvaro habla de la importancia del diseño, la utilidad y muchos otros interesantes temas. Toma notas visuales mientras miras el video. Puedes verlo tantas veces como puedas y hacer todos los “sketchnotes” que quieras practicar. Toma fotografías/digitaliza tus bocetos y súbelos a Slack para compartirlos con el resto de compañeros. Después escribe 1-2 párrafos sobre la experiencia. ¿Como te sentiste mientras lo hacías? ¿Por qué seleccionaste esas ideas? Si lo has hecho más de una vez, ¿mejoraron tus bocetos las siguientes veces que lo intentaste? Ejemplos de respuesta: