5. Introducción al color
El color en el Diseño
El color es uno de los elementos clásicos del diseño. El color juega un papel importante en el diseño visual porque puede transmitir un mensaje.
El color puede cambiar o enfatizar el significado de una palabra o una imagen. Puede ayudar a la organización y la coherencia. Puede dar énfasis para crear una jerarquía en el diseño, etc.
Terminología del color
Al hablar sobre el color, hay algunos conceptos clave que, cuando se entienden bien, te ayudarán a comunicar lo que deseas y a saber cómo lograr los esquemas de color correctos.
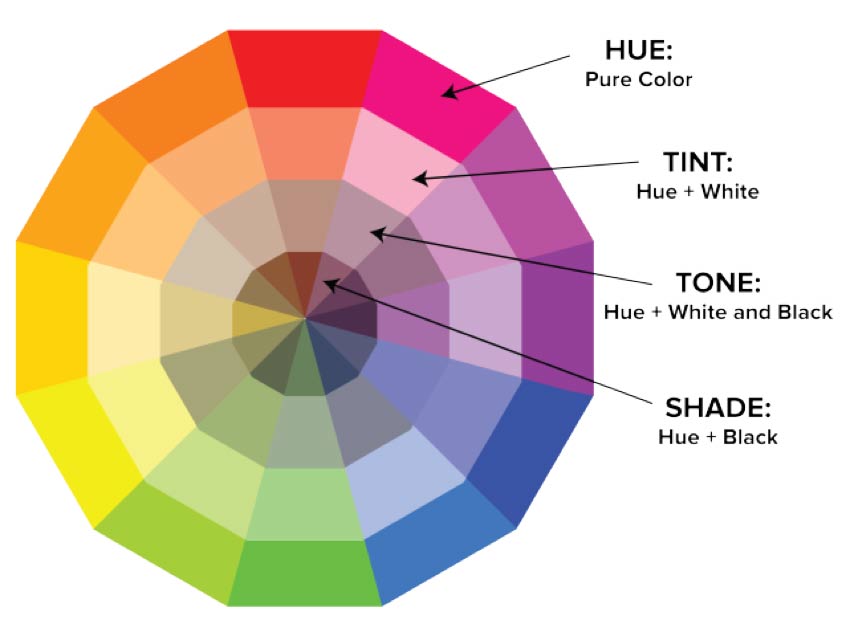
Tono (Hue): sinónimo de “color” o el nombre de un color específico, tradicionalmente se refiere a uno de los 12 colores en la rueda de colores-
Sombra (Shade): un matiz oscurecido con negro
Tono (Tone): un tono apagado con gris
Tinte (Tint): un tono aclarado con blanco

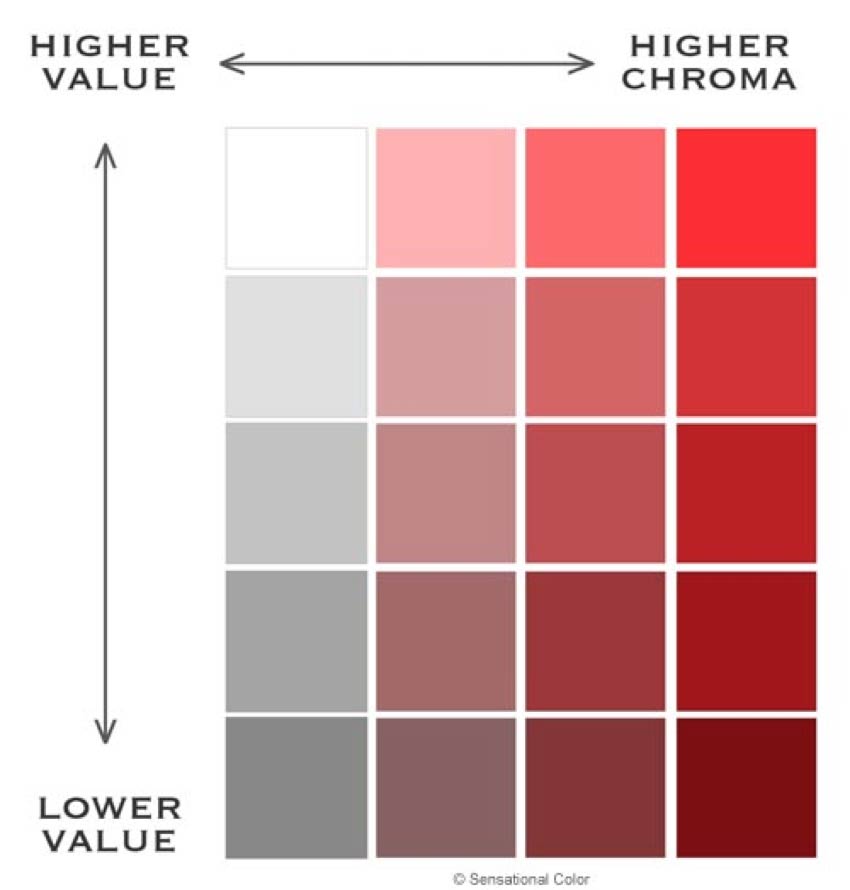
Saturación (Chroma): se refiere a la intensidad o pureza de un color (cuanto más se acerca el tono a gris, más desaturado está).
Valor: se refiere a la claridad u oscuridad de un color.

La psicología del color
Debido a que el color tiene una conexión única con nuestros estados de ánimo y emociones, a lo largo del tiempo los colores y sus usos se han categorizado según el “estado de ánimo” que crean. Por ejemplo: usamos “rojo” para las advertencias y “azul” para la confianza. Pero los colores son muy subjetivos, no todos piensan o experimentan el color de la misma manera. Significan cosas diferentes para diferentes personas, y su significado varía según el contexto.

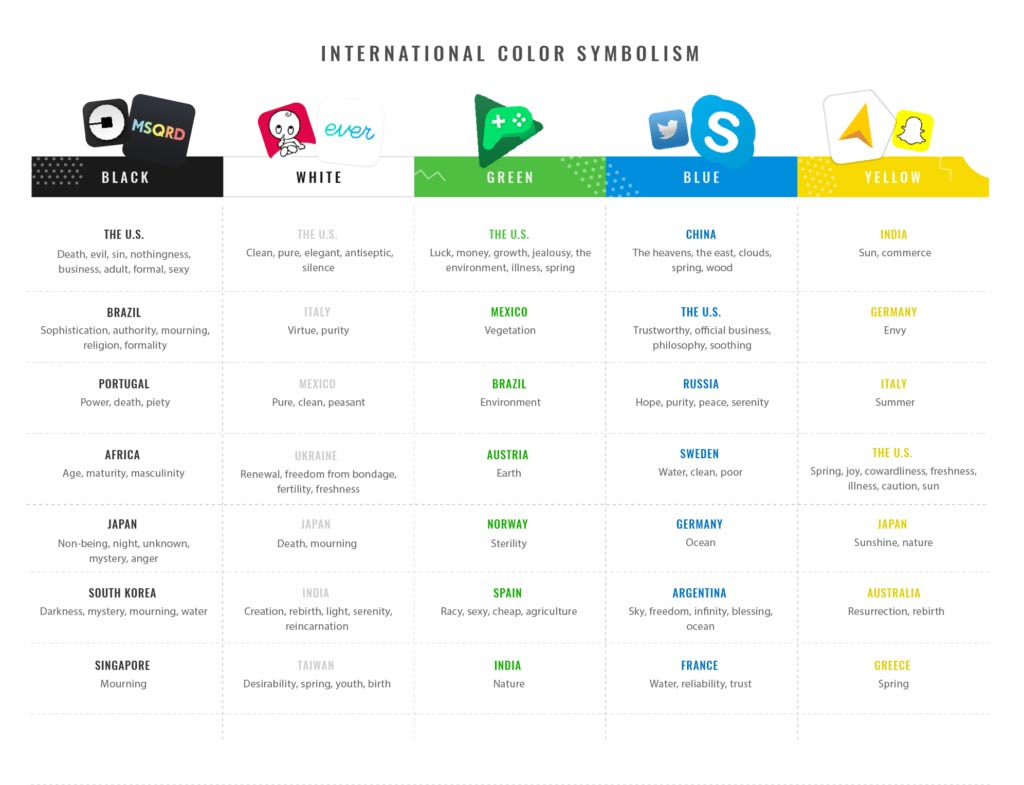
También es importante tener en cuenta que las elecciones de color en el diseño cambian el significado dentro de las diferentes culturas. Por ejemplo, el blanco se asocia con la pureza en algunas culturas mientras que está asociado con la muerte en otras. El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
El color es uno de los aspectos más desafiantes del diseño visual, especialmente para los diseñadores noveles. Eso es porque elegir colores para un diseño es altamente subjetivo y al mismo tiempo altamente científico.
La inspiración de los colores
Con solo echar un rápido vistazo al gráfico de arriba se demuestra como de subjetivos pueden ser los colores basados en la elección de la psicología. Debido a esto, confiar en el simbolismo para elegir su paleta no debe ser el factor clave de decisión.
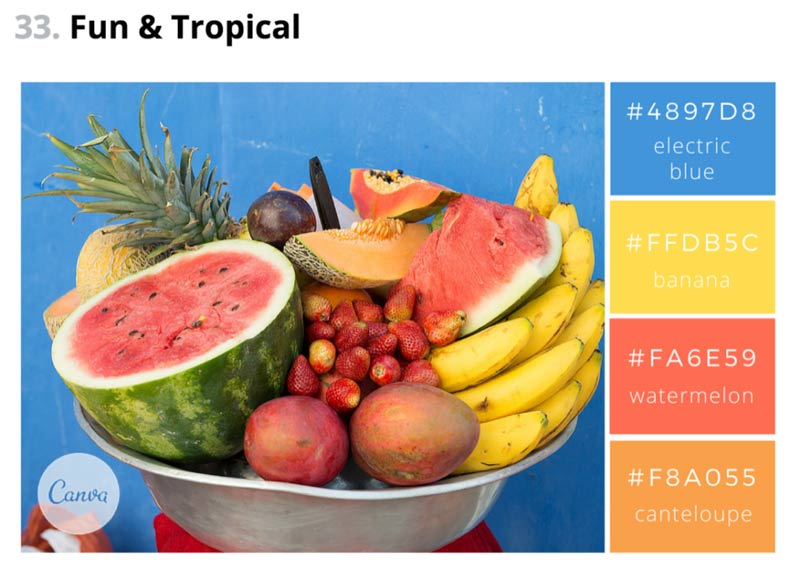
La naturaleza es una gran fuente de inspiración ya que proporciona esquemas de color armoniosos sin fin. Los colores también se pueden combinar con la temperatura (colores cálidos o fríos), la saturación (los colores vivos a menudo se ven juveniles, mientras que los desvaídos se ven antiguos), el estado de ánimo (brillante y divertido, oscuro y serio), el tema (ubicación, temporada, vacaciones) etc.

Echa un vistazo a las siguientes imágenes y verás cómo muchos diseñadores crean interesantes paletas de colores con este método.

Si quieres ver otras 100 combinaciones de colores basadas en esta técnica, puedes hacerlo visitando este post de Canva.
¿Cómo saber qué colores elegir?
Escoger una paleta de colores es una de las tareas más frustrantes para los nuevos diseñadores. Pero no te preocupes, como todo lo demás, con el tiempo y la práctica será muy sencillo…
Cuando comiences, es importante que te familiarices con la teoría del color y uses la armonía y el contraste del color para establecer el tono correcto y enfatizar el mensaje que intentas comunicar.
La aplicación efectiva del color a un proyecto de diseño tiene mucho que ver con el equilibrio, y cuantos más colores uses, más complicado será lograr el equilibrio. La mejor manera de lograr esto es utilizar colores dominantes y colores de acento. El color dominante será el más visible y se usará con más frecuencia, mientras que uno o más colores de acento complementarán y equilibrarán ese color principal.
Una regla empírica común para usar una paleta básica de tres colores en un diseño se conoce como la regla 60-30-10. Este enfoque se usa a menudo en el diseño de interiores, pero también se puede aplicar de manera efectiva a proyectos de diseño web o de impresión. Simplemente haz que tu tono dominante represente el 60% del color en el diseño, mientras que dos colores de acento consumen el 30% restante y el 10%. Una buena analogía para entender cómo funciona esto es imaginar el traje de un hombre: la chaqueta y los pantalones representan el 60% del color del atuendo, la camisa representa el 30%, y la corbata ofrece un pequeño toque de color al 10%, creando una apariencia equilibrada.
Otro truco para mantener la paleta de colores simple y equilibrada es usar tonos y tintes (o versiones más claras y oscuras de un tono elegido). De esta forma, puedes expandir tus elecciones de color sin abrumar tu diseño con un arcoíris de colores.
Teoría clásica del color
La teoría del color tradicional puede ayudarte a comprender qué colores pueden funcionar bien juntos (o no) y qué tipo de efecto crearán las diferentes combinaciones en su diseño.
La rueda de color
La teoría clásica del color comienza con la rueda de colores, que probablemente recuerdes dl colegio. La rueda de color fue desarrollada por Newton hace 350 años. Se basa en los tres colores primarios (rojo, amarillo y azul), pero se incluye el secundario (verde, naranja y púrpura) y el terciario (amarillo-naranja, rojo-naranja, rojo-púrpura, azul-púrpura, azul- colores verde, y amarillo-verde).
La rueda de colores se trata de mezclar colores. Mezcla el color primario o básico rojo, amarillo y azul, y obtendrás los colores secundarios en la rueda de colores: naranja, verde y violeta. Mezcla “estos” (colores secundarios) con un color primario y obtendrás colores terciarios.
La rueda de colores es un recurso útil cuando se seleccionan colores en la interfaz de usuario, ya que la manera en que se combinan los colores de la rueda puede ayudar a determinar el mensaje que se transmite.
Colores cálidos y colores fríos
Generalmente se dice que los colores cálidos son matices desde el rojo hasta el amarillo, marrones incluidos, a menudo se dice que los colores fríos son los tonos del azul verdoso al azul violeta, la mayoría de los grises incluidos.
De acuerdo con la teoría del color, existen efectos perceptuales y psicológicos para este contraste:
Los colores cálidos parecen más activos, mientras que los colores fríos parecen más suaves.
Los colores cálidos estimulan al usuario, mientras que los colores fríos son relajantes.

Como dato curioso comentar que irónicamente, la asociación tradicional de calor y frío es inversa a la temperatura de color real. Las temperaturas más altas irradian luz azul (es decir, con una longitud de onda más corta y una frecuencia más alta), y las más frías irradian rojo.
La armonía
Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo).
En la interfaz de usuario, estos esquemas de color generalmente se expresan como un color dominante, dominante ya sea por cuánto aparece en el diseño o por cómo se destaca en comparación con otros colores, y uno o más colores de acento.
Estas son las principales armonías de color y sus efectos:
Monocromo:
Varios tonos o tintes de un color, por ejemplo, un rango de azules que varía de claro a oscuro.

Efecto: pulido, sutil y conservador. Fácil de administrar y siempre se ve equilibrado y atractivo.
Cómo usar: el color primario se puede integrar con colores neutros como negro, blanco o gris. Sin embargo, al usar este esquema, puede ser difícil resaltar los elementos más importantes. Para contrarrestar esto, usa sombras y tonos del color principal para mejorar el esquema.
Los esquemas monocromáticos no tienden a “resaltar”, por lo que si estás buscando un esquema de colores que sea brillante y llamativo, piensa en un esquema diferente o agrega un “toque de color” estratégicamente.

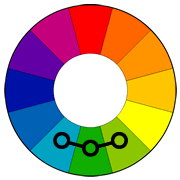
Análogo:
Tonos que están uno al lado del otro en la rueda de colores, los esquemas de color análogos se encuentran a menudo en la naturaleza y son armoniosos y agradables a la vista.

Efecto: Bajo contraste, suave. Combina bien y crea diseños serenos y cómodos.
Cómo usar: se usa mejor cuando se combinan bien todos los elementos y no cuando hay una necesidad de alto contraste.
Un enfoque de alto contraste es elegir un color como dominante y un segundo para apoyar. El tercer color se usa (junto con negro, blanco o gris) como un acento

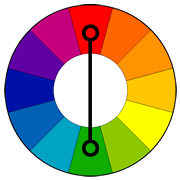
Complementario:
Opuestos en la rueda de colores, como rojo / verde o azul / naranja.

Efecto: aspecto vibrante. Alto contraste y alta intensidad.
Cómo usar: complicado de usar en grandes proporciones, pero funciona bien cuando queremos que algo destaque. Este esquema de color debe manejarse bien para que no sea discordante, utiliza sombras para equilibrar la intensidad del contraste entre colores complementarios. Lo mejor es usar un color predominantemente y usar el segundo color como acentos en su diseño.
Use un color más claro para el fondo para equilibrar la intensidad de esta paleta.

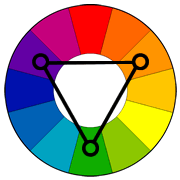
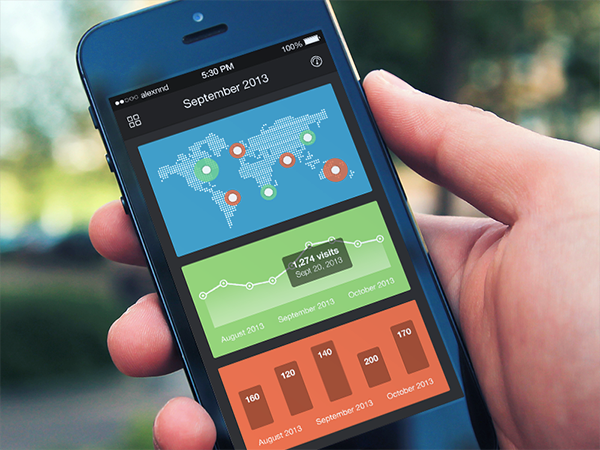
Triádico:
Tres colores que están espaciados uniformemente en la rueda de color.

Efecto: estos esquemas de color tienden a ser bastante vibrantes, incluso si utiliza versiones pálidas o insaturadas de sus matices.
Cómo usar: los colores deben estar cuidadosamente equilibrados: deja que un color domine y use los otros dos para acentuar. Al cambiar la intensidad de los colores en el diseño, puede resaltar los puntos importantes y los puntos de partida.
Esta es también una gran paleta cuando desea codificar por colores diferentes tareas/categorías para separarlas visualmente.

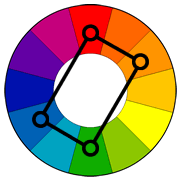
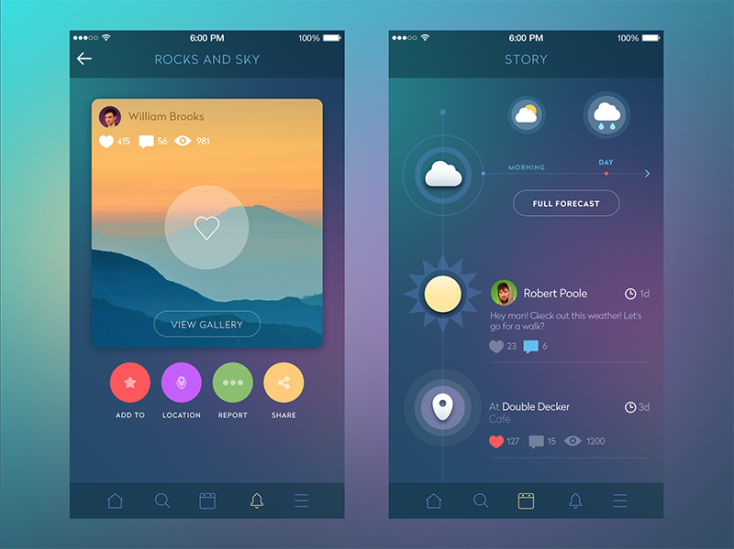
Tetrádica / Complementario doble:
En pocas palabras, estamos eligiendo un rectángulo de cuatro colores en la rueda de colores básica. Eso significa que siempre estaríamos trabajando con dos pares de colores complementarios.

Efecto: muy llamativo, pero puede ser incluso más difícil de aplicar que un par de colores complementarios, ya que es más difícil equilibrar más colores.
Cómo usar: elige uno de los cuatro para ser el color dominante y usa los otros como colores de acento para categorizar la información. Ajusta la saturación, el valor, etc. de algunos o todos los colores para que funcionen bien en diferentes partes de su diseño, como el texto y el fondo.
Más fácil de administrar si elige dos pares adyacentes de colores complementarios.

Algunas cosas para tener en mente
No importa qué esquema de color elijas, intenta y ten en cuenta lo que tu diseño necesita.
Si necesitas crear un contraste, elige un esquema de color que así lo indique.
Si construyes un esquema de colores con cinco colores, eso no significa que debes usar los cinco. A veces, simplemente elegir dos colores de un esquema de colores parece mucho mejor que agrupar los cinco colores en una sola pantalla.
Herramientas de color
Hay una gran variedad de herramientas de selección de colores que te ayudan a explorar diferentes combinaciones de colores, algunas incluso te permitirán subir una imagen para generar una paleta de colores a partir de ahí, ¡aquí algunas de las más conocidas!
Coloors, la interfaz es tan simple e intuitiva como se puede. Para crear una paleta de color, necesitas seleccionar tus colores iniciales, ubicarlos y presionar la barra espaciadora de tu teclado hasta que llegues al color adecuado a tu concepto de diseño. Puedes guardar las paletas de color generadas para que otros la utilicen.
Html Color Codes, probablemente sea el generador de paleta de colores online más completo que llegues a necesitar. Con este recurso puedes rápidamente acceder al código RGB, Hex o HSL de un color, haciendo un solo clic. A partir de ese momento, se te van a presentar varios esquemas y sombras, basados en la relación que hayas elegido. Puedes exportar el esquema recién creado en formato Hex, RGB, HTML, CSS o sCSS.
Cohesive colors, si tienes una paleta de colores en mente pero no se ajusta a tu concepto, entonces quizá Cohesive Colors pueda funcionarte. Esta herramienta toma la paleta de color que estás utilizando y te permite agregar un poco de tinta utilizando el color de tu elección.
Color hunt, la página de inicio de ColorHunt se actualiza diariamente con nuevas paletas de colores creadas por los miembros de la comunidad. Cada esquema contiene tonos sencillos y elegantes que pueden servir de inspiración para casi cualquier proyecto. Encuentra el esquema perfecto al buscar en las opciones “New” o “Popular”.
Adobe Color CC (anteriormente Kuler), esta herramienta ha tomado la rueda de colores tradicional y ha creado una gran experiencia de usuario que le permite elegir entre diferentes reglas de color (armonías de color) y arrastrar los puntos para elegir su color principal. De esa forma el programa crea automáticamente una paleta que se puede ajustar.
También puedes explorar los temas de color usando una foto y ajustar el “estado de ánimo del color” para que el programa seleccione una paleta que refleje este estado de ánimo.
¡Es un gran punto de partida para crear esquemas de color!
Extensión de Chrome ColorZilla
Esta sencilla herramienta te permite identificar y extraer colores directamente de la web y obtener la información del color, que luego puedes colocar en cualquier herramienta de selección de color para comenzar a construir tu paleta.
Resumen + recursos
- Tono = color, sombra = tono + negro, tinte = tono + blanco
- La saturación se refiere a la intensidad/pureza de un color, el valor se refiere a la luminosidad/oscuridad de un color.
- El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
- La aplicación efectiva del color a un proyecto de diseño tiene mucho que ver con el equilibrio: la mejor forma de lograrlo es dividiendo las elecciones de color en colores dominantes y de acento.
- Los colores cálidos parecen más activos, mientras que los colores fríos parecen más suaves.
- Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo)
- No tienes que usar todos los colores en tu combinación de colores, puede escoger y elegir lo que tengan más sentido
- Presta atención al contraste, y la legibilidad, la accesibilidad es muy importante en un producto digital.
Recursos adicionales
Si quieres ampliar información sobre los colores en el diseño, aquí hay una lista de recursos adicionales
Artículo: Canva – Teoría del color y Círculo cromático
Artículo: 100 combinaciones de colores brillantes
Artículo: Psicología del color
Conceptos erróneos, emociones y algunos análisis muy interesantes basados en la psicología del color
Video de uso del color en Figma
Resumen + recursos
- Tono = color, sombra = tono + negro, tinte = tono + blanco
- La saturación se refiere a la intensidad/pureza de un color, el valor se refiere a la luminosidad/oscuridad de un color.
- El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
- La aplicación efectiva del color a un proyecto de diseño tiene mucho que ver con el equilibrio: la mejor forma de lograrlo es dividiendo las elecciones de color en colores dominantes y de acento.
- Los colores cálidos parecen más activos, mientras que los colores fríos parecen más suaves.
- Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo)
- No tienes que usar todos los colores en tu combinación de colores, puede escoger y elegir lo que tengan más sentido
- Presta atención al contraste, y la legibilidad, la accesibilidad es muy importante en un producto digital.
Recursos adicionales
Si quieres ampliar información sobre los colores en el diseño, aquí hay una lista de recursos adicionales
Artículo: Canva – Teoría del color y Círculo cromático
Artículo: 100 combinaciones de colores brillantes
Artículo: Psicología del color
Conceptos erróneos, emociones y algunos análisis muy interesantes basados en la psicología del color
Video de uso del color en Figma
5. Introducción al color
El color en el Diseño
El color es uno de los elementos clásicos del diseño. El color juega un papel importante en el diseño visual porque puede transmitir un mensaje.
El color puede cambiar o enfatizar el significado de una palabra o una imagen. Puede ayudar a la organización y la coherencia. Puede dar énfasis para crear una jerarquía en el diseño, etc.
Terminología del color
Al hablar sobre el color, hay algunos conceptos clave que, cuando se entienden bien, te ayudarán a comunicar lo que deseas y a saber cómo lograr los esquemas de color correctos. Tono (Hue): sinónimo de “color” o el nombre de un color específico, tradicionalmente se refiere a uno de los 12 colores en la rueda de colores- Sombra (Shade): un matiz oscurecido con negro Tono (Tone): un tono apagado con gris Tinte (Tint): un tono aclarado con blanco
Saturación (Chroma): se refiere a la intensidad o pureza de un color (cuanto más se acerca el tono a gris, más desaturado está).
Valor: se refiere a la claridad u oscuridad de un color.

La psicología del color
Debido a que el color tiene una conexión única con nuestros estados de ánimo y emociones, a lo largo del tiempo los colores y sus usos se han categorizado según el “estado de ánimo” que crean. Por ejemplo: usamos “rojo” para las advertencias y “azul” para la confianza. Pero los colores son muy subjetivos, no todos piensan o experimentan el color de la misma manera. Significan cosas diferentes para diferentes personas, y su significado varía según el contexto. También es importante tener en cuenta que las elecciones de color en el diseño cambian el significado dentro de las diferentes culturas. Por ejemplo, el blanco se asocia con la pureza en algunas culturas mientras que está asociado con la muerte en otras. El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
El color es uno de los aspectos más desafiantes del diseño visual, especialmente para los diseñadores noveles. Eso es porque elegir colores para un diseño es altamente subjetivo y al mismo tiempo altamente científico.
También es importante tener en cuenta que las elecciones de color en el diseño cambian el significado dentro de las diferentes culturas. Por ejemplo, el blanco se asocia con la pureza en algunas culturas mientras que está asociado con la muerte en otras. El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
El color es uno de los aspectos más desafiantes del diseño visual, especialmente para los diseñadores noveles. Eso es porque elegir colores para un diseño es altamente subjetivo y al mismo tiempo altamente científico. La inspiración de los colores
Con solo echar un rápido vistazo al gráfico de arriba se demuestra como de subjetivos pueden ser los colores basados en la elección de la psicología. Debido a esto, confiar en el simbolismo para elegir su paleta no debe ser el factor clave de decisión. La naturaleza es una gran fuente de inspiración ya que proporciona esquemas de color armoniosos sin fin. Los colores también se pueden combinar con la temperatura (colores cálidos o fríos), la saturación (los colores vivos a menudo se ven juveniles, mientras que los desvaídos se ven antiguos), el estado de ánimo (brillante y divertido, oscuro y serio), el tema (ubicación, temporada, vacaciones) etc. Echa un vistazo a las siguientes imágenes y verás cómo muchos diseñadores crean interesantes paletas de colores con este método.
Echa un vistazo a las siguientes imágenes y verás cómo muchos diseñadores crean interesantes paletas de colores con este método.
 Si quieres ver otras 100 combinaciones de colores basadas en esta técnica, puedes hacerlo visitando este post de Canva.
Si quieres ver otras 100 combinaciones de colores basadas en esta técnica, puedes hacerlo visitando este post de Canva. ¿Cómo saber qué colores elegir?
Escoger una paleta de colores es una de las tareas más frustrantes para los nuevos diseñadores. Pero no te preocupes, como todo lo demás, con el tiempo y la práctica será muy sencillo…
Cuando comiences, es importante que te familiarices con la teoría del color y uses la armonía y el contraste del color para establecer el tono correcto y enfatizar el mensaje que intentas comunicar.
La aplicación efectiva del color a un proyecto de diseño tiene mucho que ver con el equilibrio, y cuantos más colores uses, más complicado será lograr el equilibrio. La mejor manera de lograr esto es utilizar colores dominantes y colores de acento. El color dominante será el más visible y se usará con más frecuencia, mientras que uno o más colores de acento complementarán y equilibrarán ese color principal.
Una regla empírica común para usar una paleta básica de tres colores en un diseño se conoce como la regla 60-30-10. Este enfoque se usa a menudo en el diseño de interiores, pero también se puede aplicar de manera efectiva a proyectos de diseño web o de impresión. Simplemente haz que tu tono dominante represente el 60% del color en el diseño, mientras que dos colores de acento consumen el 30% restante y el 10%. Una buena analogía para entender cómo funciona esto es imaginar el traje de un hombre: la chaqueta y los pantalones representan el 60% del color del atuendo, la camisa representa el 30%, y la corbata ofrece un pequeño toque de color al 10%, creando una apariencia equilibrada.
Otro truco para mantener la paleta de colores simple y equilibrada es usar tonos y tintes (o versiones más claras y oscuras de un tono elegido). De esta forma, puedes expandir tus elecciones de color sin abrumar tu diseño con un arcoíris de colores.
Teoría clásica del color
La teoría del color tradicional puede ayudarte a comprender qué colores pueden funcionar bien juntos (o no) y qué tipo de efecto crearán las diferentes combinaciones en su diseño. La rueda de color La teoría clásica del color comienza con la rueda de colores, que probablemente recuerdes dl colegio. La rueda de color fue desarrollada por Newton hace 350 años. Se basa en los tres colores primarios (rojo, amarillo y azul), pero se incluye el secundario (verde, naranja y púrpura) y el terciario (amarillo-naranja, rojo-naranja, rojo-púrpura, azul-púrpura, azul- colores verde, y amarillo-verde). La rueda de colores se trata de mezclar colores. Mezcla el color primario o básico rojo, amarillo y azul, y obtendrás los colores secundarios en la rueda de colores: naranja, verde y violeta. Mezcla “estos” (colores secundarios) con un color primario y obtendrás colores terciarios. La rueda de colores es un recurso útil cuando se seleccionan colores en la interfaz de usuario, ya que la manera en que se combinan los colores de la rueda puede ayudar a determinar el mensaje que se transmite. Colores cálidos y colores fríos Generalmente se dice que los colores cálidos son matices desde el rojo hasta el amarillo, marrones incluidos, a menudo se dice que los colores fríos son los tonos del azul verdoso al azul violeta, la mayoría de los grises incluidos. De acuerdo con la teoría del color, existen efectos perceptuales y psicológicos para este contraste: Los colores cálidos parecen más activos, mientras que los colores fríos parecen más suaves. Los colores cálidos estimulan al usuario, mientras que los colores fríos son relajantes. Como dato curioso comentar que irónicamente, la asociación tradicional de calor y frío es inversa a la temperatura de color real. Las temperaturas más altas irradian luz azul (es decir, con una longitud de onda más corta y una frecuencia más alta), y las más frías irradian rojo.
La armonía
Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo).
En la interfaz de usuario, estos esquemas de color generalmente se expresan como un color dominante, dominante ya sea por cuánto aparece en el diseño o por cómo se destaca en comparación con otros colores, y uno o más colores de acento.
Estas son las principales armonías de color y sus efectos:
Monocromo:
Varios tonos o tintes de un color, por ejemplo, un rango de azules que varía de claro a oscuro.
Como dato curioso comentar que irónicamente, la asociación tradicional de calor y frío es inversa a la temperatura de color real. Las temperaturas más altas irradian luz azul (es decir, con una longitud de onda más corta y una frecuencia más alta), y las más frías irradian rojo.
La armonía
Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo).
En la interfaz de usuario, estos esquemas de color generalmente se expresan como un color dominante, dominante ya sea por cuánto aparece en el diseño o por cómo se destaca en comparación con otros colores, y uno o más colores de acento.
Estas son las principales armonías de color y sus efectos:
Monocromo:
Varios tonos o tintes de un color, por ejemplo, un rango de azules que varía de claro a oscuro.
 Efecto: pulido, sutil y conservador. Fácil de administrar y siempre se ve equilibrado y atractivo.
Cómo usar: el color primario se puede integrar con colores neutros como negro, blanco o gris. Sin embargo, al usar este esquema, puede ser difícil resaltar los elementos más importantes. Para contrarrestar esto, usa sombras y tonos del color principal para mejorar el esquema.
Los esquemas monocromáticos no tienden a “resaltar”, por lo que si estás buscando un esquema de colores que sea brillante y llamativo, piensa en un esquema diferente o agrega un “toque de color” estratégicamente.
Efecto: pulido, sutil y conservador. Fácil de administrar y siempre se ve equilibrado y atractivo.
Cómo usar: el color primario se puede integrar con colores neutros como negro, blanco o gris. Sin embargo, al usar este esquema, puede ser difícil resaltar los elementos más importantes. Para contrarrestar esto, usa sombras y tonos del color principal para mejorar el esquema.
Los esquemas monocromáticos no tienden a “resaltar”, por lo que si estás buscando un esquema de colores que sea brillante y llamativo, piensa en un esquema diferente o agrega un “toque de color” estratégicamente.
 Análogo:
Tonos que están uno al lado del otro en la rueda de colores, los esquemas de color análogos se encuentran a menudo en la naturaleza y son armoniosos y agradables a la vista.
Análogo:
Tonos que están uno al lado del otro en la rueda de colores, los esquemas de color análogos se encuentran a menudo en la naturaleza y son armoniosos y agradables a la vista.
 Efecto: Bajo contraste, suave. Combina bien y crea diseños serenos y cómodos.
Cómo usar: se usa mejor cuando se combinan bien todos los elementos y no cuando hay una necesidad de alto contraste.
Un enfoque de alto contraste es elegir un color como dominante y un segundo para apoyar. El tercer color se usa (junto con negro, blanco o gris) como un acento
Efecto: Bajo contraste, suave. Combina bien y crea diseños serenos y cómodos.
Cómo usar: se usa mejor cuando se combinan bien todos los elementos y no cuando hay una necesidad de alto contraste.
Un enfoque de alto contraste es elegir un color como dominante y un segundo para apoyar. El tercer color se usa (junto con negro, blanco o gris) como un acento
 Complementario:
Opuestos en la rueda de colores, como rojo / verde o azul / naranja.
Complementario:
Opuestos en la rueda de colores, como rojo / verde o azul / naranja.
 Efecto: aspecto vibrante. Alto contraste y alta intensidad.
Cómo usar: complicado de usar en grandes proporciones, pero funciona bien cuando queremos que algo destaque. Este esquema de color debe manejarse bien para que no sea discordante, utiliza sombras para equilibrar la intensidad del contraste entre colores complementarios. Lo mejor es usar un color predominantemente y usar el segundo color como acentos en su diseño.
Use un color más claro para el fondo para equilibrar la intensidad de esta paleta.
Efecto: aspecto vibrante. Alto contraste y alta intensidad.
Cómo usar: complicado de usar en grandes proporciones, pero funciona bien cuando queremos que algo destaque. Este esquema de color debe manejarse bien para que no sea discordante, utiliza sombras para equilibrar la intensidad del contraste entre colores complementarios. Lo mejor es usar un color predominantemente y usar el segundo color como acentos en su diseño.
Use un color más claro para el fondo para equilibrar la intensidad de esta paleta.
 Triádico:
Tres colores que están espaciados uniformemente en la rueda de color.
Triádico:
Tres colores que están espaciados uniformemente en la rueda de color.
 Efecto: estos esquemas de color tienden a ser bastante vibrantes, incluso si utiliza versiones pálidas o insaturadas de sus matices.
Cómo usar: los colores deben estar cuidadosamente equilibrados: deja que un color domine y use los otros dos para acentuar. Al cambiar la intensidad de los colores en el diseño, puede resaltar los puntos importantes y los puntos de partida.
Esta es también una gran paleta cuando desea codificar por colores diferentes tareas/categorías para separarlas visualmente.
Efecto: estos esquemas de color tienden a ser bastante vibrantes, incluso si utiliza versiones pálidas o insaturadas de sus matices.
Cómo usar: los colores deben estar cuidadosamente equilibrados: deja que un color domine y use los otros dos para acentuar. Al cambiar la intensidad de los colores en el diseño, puede resaltar los puntos importantes y los puntos de partida.
Esta es también una gran paleta cuando desea codificar por colores diferentes tareas/categorías para separarlas visualmente.
 Tetrádica / Complementario doble:
En pocas palabras, estamos eligiendo un rectángulo de cuatro colores en la rueda de colores básica. Eso significa que siempre estaríamos trabajando con dos pares de colores complementarios.
Tetrádica / Complementario doble:
En pocas palabras, estamos eligiendo un rectángulo de cuatro colores en la rueda de colores básica. Eso significa que siempre estaríamos trabajando con dos pares de colores complementarios.
 Efecto: muy llamativo, pero puede ser incluso más difícil de aplicar que un par de colores complementarios, ya que es más difícil equilibrar más colores.
Cómo usar: elige uno de los cuatro para ser el color dominante y usa los otros como colores de acento para categorizar la información. Ajusta la saturación, el valor, etc. de algunos o todos los colores para que funcionen bien en diferentes partes de su diseño, como el texto y el fondo.
Más fácil de administrar si elige dos pares adyacentes de colores complementarios.
Efecto: muy llamativo, pero puede ser incluso más difícil de aplicar que un par de colores complementarios, ya que es más difícil equilibrar más colores.
Cómo usar: elige uno de los cuatro para ser el color dominante y usa los otros como colores de acento para categorizar la información. Ajusta la saturación, el valor, etc. de algunos o todos los colores para que funcionen bien en diferentes partes de su diseño, como el texto y el fondo.
Más fácil de administrar si elige dos pares adyacentes de colores complementarios.
 Algunas cosas para tener en mente
No importa qué esquema de color elijas, intenta y ten en cuenta lo que tu diseño necesita.
Si necesitas crear un contraste, elige un esquema de color que así lo indique.
Si construyes un esquema de colores con cinco colores, eso no significa que debes usar los cinco. A veces, simplemente elegir dos colores de un esquema de colores parece mucho mejor que agrupar los cinco colores en una sola pantalla.
Algunas cosas para tener en mente
No importa qué esquema de color elijas, intenta y ten en cuenta lo que tu diseño necesita.
Si necesitas crear un contraste, elige un esquema de color que así lo indique.
Si construyes un esquema de colores con cinco colores, eso no significa que debes usar los cinco. A veces, simplemente elegir dos colores de un esquema de colores parece mucho mejor que agrupar los cinco colores en una sola pantalla. Herramientas de color
Hay una gran variedad de herramientas de selección de colores que te ayudan a explorar diferentes combinaciones de colores, algunas incluso te permitirán subir una imagen para generar una paleta de colores a partir de ahí, ¡aquí algunas de las más conocidas!
Coloors, la interfaz es tan simple e intuitiva como se puede. Para crear una paleta de color, necesitas seleccionar tus colores iniciales, ubicarlos y presionar la barra espaciadora de tu teclado hasta que llegues al color adecuado a tu concepto de diseño. Puedes guardar las paletas de color generadas para que otros la utilicen.
Html Color Codes, probablemente sea el generador de paleta de colores online más completo que llegues a necesitar. Con este recurso puedes rápidamente acceder al código RGB, Hex o HSL de un color, haciendo un solo clic. A partir de ese momento, se te van a presentar varios esquemas y sombras, basados en la relación que hayas elegido. Puedes exportar el esquema recién creado en formato Hex, RGB, HTML, CSS o sCSS.
Cohesive colors, si tienes una paleta de colores en mente pero no se ajusta a tu concepto, entonces quizá Cohesive Colors pueda funcionarte. Esta herramienta toma la paleta de color que estás utilizando y te permite agregar un poco de tinta utilizando el color de tu elección.
Color hunt, la página de inicio de ColorHunt se actualiza diariamente con nuevas paletas de colores creadas por los miembros de la comunidad. Cada esquema contiene tonos sencillos y elegantes que pueden servir de inspiración para casi cualquier proyecto. Encuentra el esquema perfecto al buscar en las opciones “New” o “Popular”.
Adobe Color CC (anteriormente Kuler), esta herramienta ha tomado la rueda de colores tradicional y ha creado una gran experiencia de usuario que le permite elegir entre diferentes reglas de color (armonías de color) y arrastrar los puntos para elegir su color principal. De esa forma el programa crea automáticamente una paleta que se puede ajustar.
También puedes explorar los temas de color usando una foto y ajustar el “estado de ánimo del color” para que el programa seleccione una paleta que refleje este estado de ánimo.
¡Es un gran punto de partida para crear esquemas de color!
Extensión de Chrome ColorZilla
Esta sencilla herramienta te permite identificar y extraer colores directamente de la web y obtener la información del color, que luego puedes colocar en cualquier herramienta de selección de color para comenzar a construir tu paleta.
Resumen + recursos
- Tono = color, sombra = tono + negro, tinte = tono + blanco
- La saturación se refiere a la intensidad/pureza de un color, el valor se refiere a la luminosidad/oscuridad de un color.
- El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
- La aplicación efectiva del color a un proyecto de diseño tiene mucho que ver con el equilibrio: la mejor forma de lograrlo es dividiendo las elecciones de color en colores dominantes y de acento.
- Los colores cálidos parecen más activos, mientras que los colores fríos parecen más suaves.
- Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo)
- No tienes que usar todos los colores en tu combinación de colores, puede escoger y elegir lo que tengan más sentido
- Presta atención al contraste, y la legibilidad, la accesibilidad es muy importante en un producto digital.
Recursos adicionales
Si quieres ampliar información sobre los colores en el diseño, aquí hay una lista de recursos adicionales
Artículo: Canva – Teoría del color y Círculo cromático
Artículo: 100 combinaciones de colores brillantes
Artículo: Psicología del color
Conceptos erróneos, emociones y algunos análisis muy interesantes basados en la psicología del color
Video de uso del color en Figma
Resumen + recursos
- Tono = color, sombra = tono + negro, tinte = tono + blanco
- La saturación se refiere a la intensidad/pureza de un color, el valor se refiere a la luminosidad/oscuridad de un color.
- El significado y el simbolismo que asociamos con diferentes colores están influenciados en gran medida por los grupos culturales y sociales con los que nos identificamos.
- La aplicación efectiva del color a un proyecto de diseño tiene mucho que ver con el equilibrio: la mejor forma de lograrlo es dividiendo las elecciones de color en colores dominantes y de acento.
- Los colores cálidos parecen más activos, mientras que los colores fríos parecen más suaves.
- Las armonías de color proporcionan un marco básico para crear composiciones equilibradas y visualmente agradables (o de alto contraste y llamativo)
- No tienes que usar todos los colores en tu combinación de colores, puede escoger y elegir lo que tengan más sentido
- Presta atención al contraste, y la legibilidad, la accesibilidad es muy importante en un producto digital.
Recursos adicionales
Si quieres ampliar información sobre los colores en el diseño, aquí hay una lista de recursos adicionales
Artículo: Canva – Teoría del color y Círculo cromático
Artículo: 100 combinaciones de colores brillantes
Artículo: Psicología del color
Conceptos erróneos, emociones y algunos análisis muy interesantes basados en la psicología del color
Video de uso del color en Figma